私は2020年からWebflowを中心に教育とWeb制作代行事業とコミュニティ運営を行なってきました。今回の記事では専門家の立場からWebflowについて詳しく説明したいと思います。
ノーコードツール Webflowとは?
WebflowはWebサイトを作成するためのツールです。ノーコードのツールですので、普段webサイトで使われるHTML/CSS/JavaScriptのコードを書く必要なく制作ができます。
Webflowは独自のGraphic User Interface(略:GUI)を提供しています。操作自体はドラッグアンドドロップでできますが、コーディングに近い設定を細かく行うことができます。そのおかげでWebflowは他のノーコードツールよりクオリティの高いWebサイトが作れます。
技術面だけではなく、ビジネス面でもWebflowが注目を集めています。Webflowは2013年にアメリカで創業されました。有名なY Combinatorというベンチャーキャピタルから支援され、2019年にシリーズAで70億円と2022年にシリーズBの150億円の資金調達を行なってきた急成長の企業です。2023年の時点に企業価値が4000億円を超えているユニコーン企業です。
他社ツールとの比較

WebflowはノーコードのWeb制作ツールの中では高度なものです。多くのツールはテンプレートベースであったりして、細かいカスタマイズができず、制限されてしまうものが多いです。
一方で、Webflowはビジュアル開発(Visual Development)のアプローチをとっていて、コーディングに近い概念を取り入れながらGUIの視覚的な操作を可能にしています。そのアプローチは、使いやすさと機能性の理想なバランスを生み出しています。
Webflowはどんな人におすすめ?
多くのノーコードツールがありますが、そのなかでもWebflowがどのように優れていて、どんな人におすすめなのか解説します。
1.これからITを学習する初心者
まず最初に、これからプログラミング、ウェブ制作を学びたいという、IT未経験の方にオススメできます。従来はHTML/CSS,JavaScriptを記述して作成するウェブサイトですが、初心者にとってこの作業は難しく、挫折してしまう方が非常に多いです。それに対してWebflowはコードを一切書くことなく、ボタン操作で視覚的にWebサイトを構築していくことができます。従来のコーディングは記述した後にビューに表示させ、またコードエディタを開いて〜の繰り返しで、直感的に自分の行っている操作がイメージしずらいものでしたが、Webflowではリアルタイムで視覚的に作成ができるので、初学者のうちは特に難しいと言われているCSSも難なく理解することができます。Webflowで概念を理解した後にプログラミング言語の学習に進んでも良いですし、デザインを学んでWebflowウェブデザイナーとして活躍することもできます。
2.デザインはできるけどコーディングができないデザイナー
デザイナーがWebflowを使うことは非常にオススメです。従来のウェブ制作ではデザイナーがデザインを作成して、コーダーが実装するという流れでした。これだとサイトが完成するまで多くの時間が掛かりますし、実際に出来上がったものがデザイナーがイメージしていたものと違う。ということが起きることがあります。これはコーディングに特化したコーダーと、デザインに特化したデザイナー、2人を経て行われるので、どうしても起きてしまう問題です。
しかしWeflowを用いることでデザイナー自身がWebサイトを実装することができます。これにより大幅に制作時間・費用の削減になりますし、人的なトラブルを減らすことができます。FigmaやXDなどでデザインを作成してからのWebflow実装はもちろん、Webflowに直接Webサイトを構築することで圧倒的に開発コストを削減することもできます。
現在はFigmaのデザインをWebflowにコピペできるツールがWebflow公式から発表もされています。
3.社内サイトを内製化したい企業
ビジネスを成長させるためのウェブマーケティングとして、Webflowでサイト運用を行うことは企業にとって有益です。
更新の行いやすさ、最速なPDCA、縦覧な管理、高度なセキュリティなど様々な恩恵を受けることができます。次の項目では、企業が導入したことで得たメリットを紹介しています。
Webflowの機能
右のサイドバーから、様々な機能をもったツールを使用することができます。

Style、Settings、Interactionsのタブがあります。StyleではCSSの付与、Settingsでは要素の設定、Interactionsではアニメーションの作成ができます。
右のパネルでCSS付与
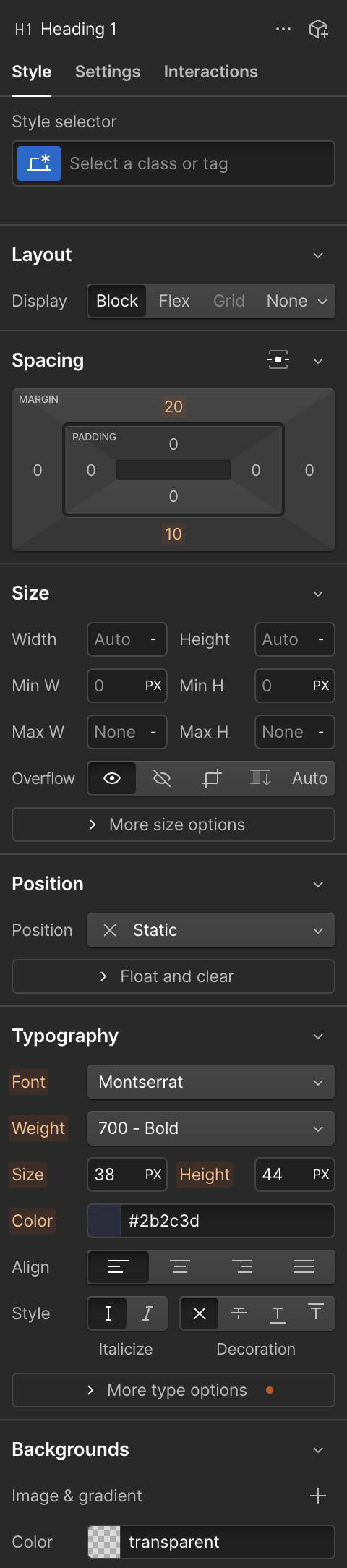
Webflowのデザイナー画面の両橋にサイドバーがあり、CSSの付与は右のパネルにある「スタイルパネル」から行うことができます。

Layout、Spacing(Margin,Padding)、Size、Position、Typograph、Backgroundなど、同じみのプロパティがそれぞれセクションでまとめられています。例えば、上記画像のTypographyをご覧ください。ここには、font-sizeやfont-weight、font-size、color、align、そしてstyleなどの設定を行うことができます。オレンジ色箇所は親要素から継承されているプロパティで、青い箇所は今回そのクラスに新しく付与したプロパティになります。このように、スタイルパネルでは決まったCSSプロパティをクラスに対して与えるHTML/CSSの概念を用いた構築を行うことができます。
大企業による導入事例
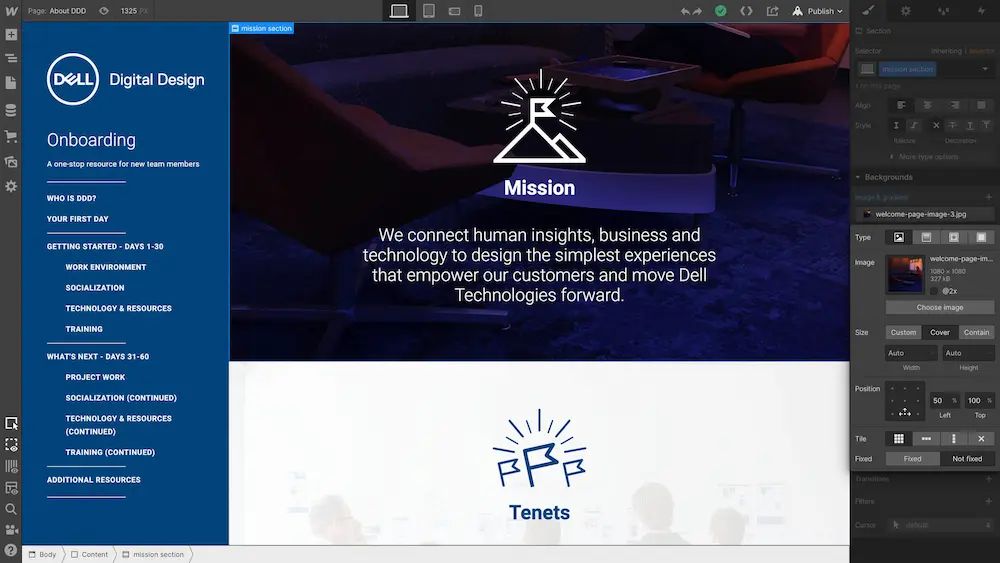
Dell

Webflowより引用
デル・テクノロジーズは、アメリカ合衆国の多国籍コンピュータテクノロジー企業です。世界最大級のテクノロジー企業で、世界各国で16万5000人以上の従業員がいます。
Dellのデザインチームは、Figmaなどのデザインツールでプロトタイプを作成するのではなく、Webflowを使うことでホバー状態からトランジションなど、すべてのフロントエンドのスタイリングを作成できるようになったため、デザインとエンジニアリングの間の行き来が少なくなったと話しています。
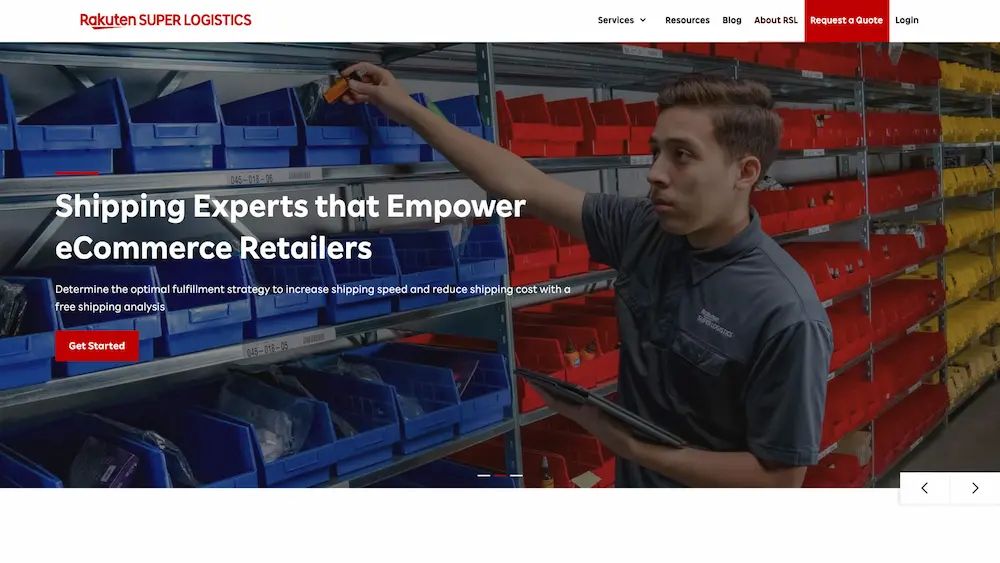
楽天SL

Webflowより引用
楽天スーパーロジスティクスのウェブサイトもWebflowで作成されています。楽天SLはサイトをワードプレスからWebflowに移行したことで、12.7%のページビューの増加、9.5%の新規ユーザーの獲得、27.9%の直帰率の低下を実現しました。
楽天SLのマーケティングオペレーションマネージャーは、ワードプレスからWebflowに移行をしたことで数ヶ月間で数千ドルの節約ができ、通常プログラマーにお願いすると4~5時間かかる変更を20分で行うことができるようになったと話しています。
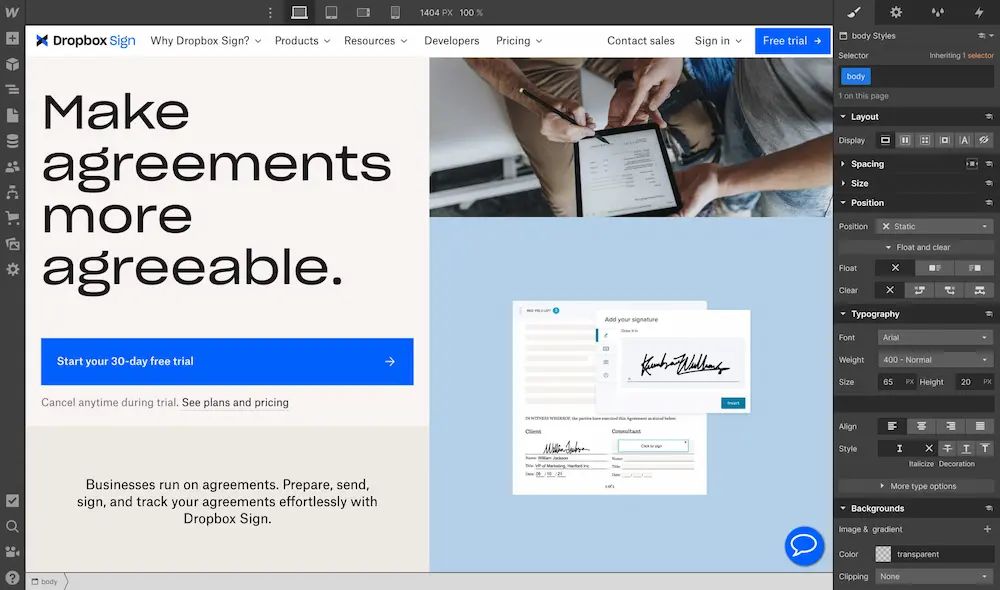
Dropbox Sign

Webflowより引用
デジタル署名ツールのDropbox Signは、Webflowを使用して視覚的に魅力的でユーザーフレンドリーなウェブサイトをデザインしました。Dropbox SignはWebflowに移行したことで、市場投入までのスピードが4倍早くなり、コンテンツ作成とダウンロード数が2倍以上に増加しました。
国内企業も導入
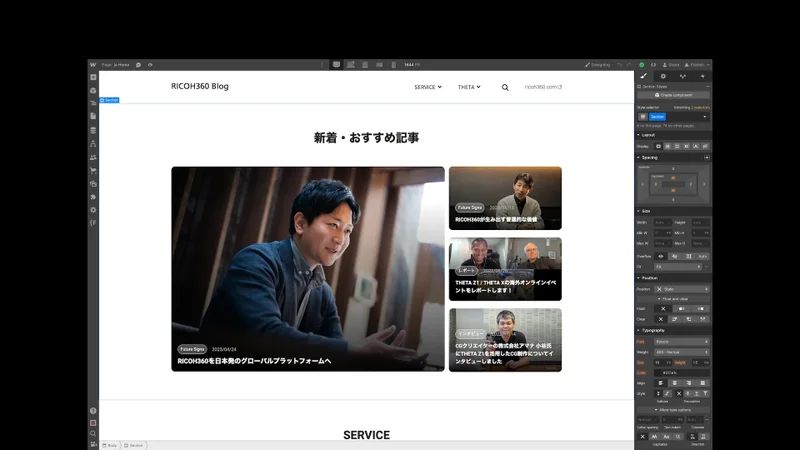
RICOH360 Blog

上場企業「株式会社リコー」の制作案件です。こちらは弊社がご対応させていただきました。WordPressからの移行に伴い複数のサイトの統一をWebflowで行っており、日本語だけではなく、英語とフランス語のページといった多言語対応もされています。
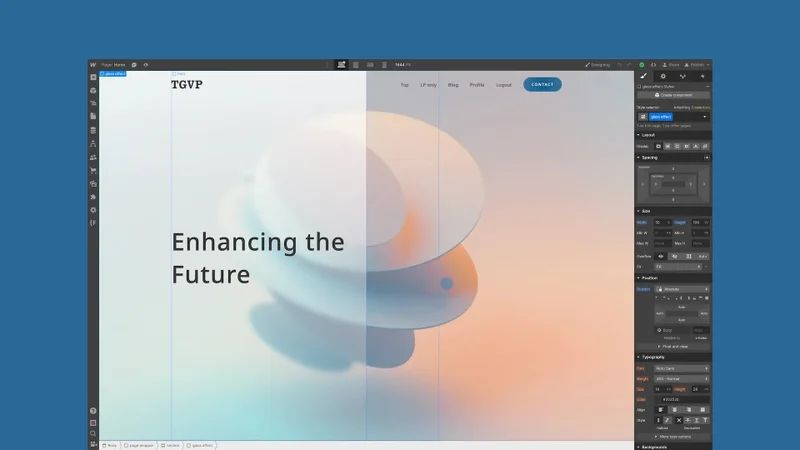
TGVP - 凸版印刷株式会社

凸版印刷株式会社のWebサイトです。こちらも弊社でご対応をさせていただきました。米国のカリフォルニア州で新しいベンチャーキャピタルの事業のウェブサイトになります。
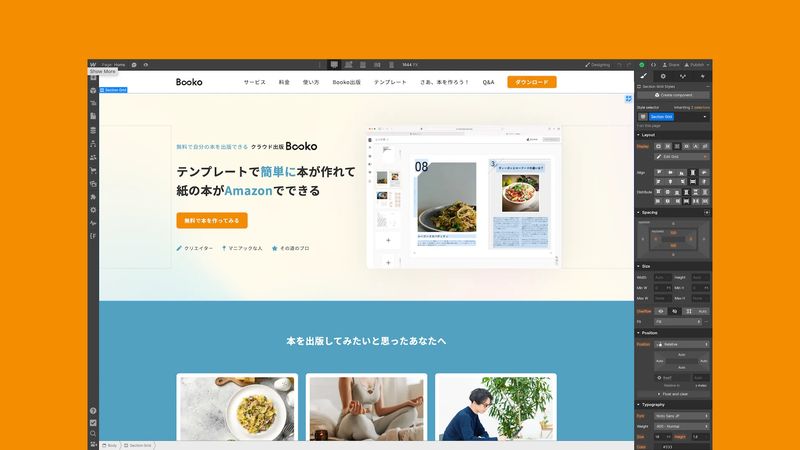
Booko

出版業界のDXに取り組む株式会社ミンガコのWebサイトです。こちらは弊社がラボ型開発で携わらせていただいております。文字の入力と画像の置き換えだけで、テンプレートから本のデザインが作れる、そして紙の本として出版して、Amazonで売れる「Booko」というWebサービスです。
バックアップとバージョン履歴機能

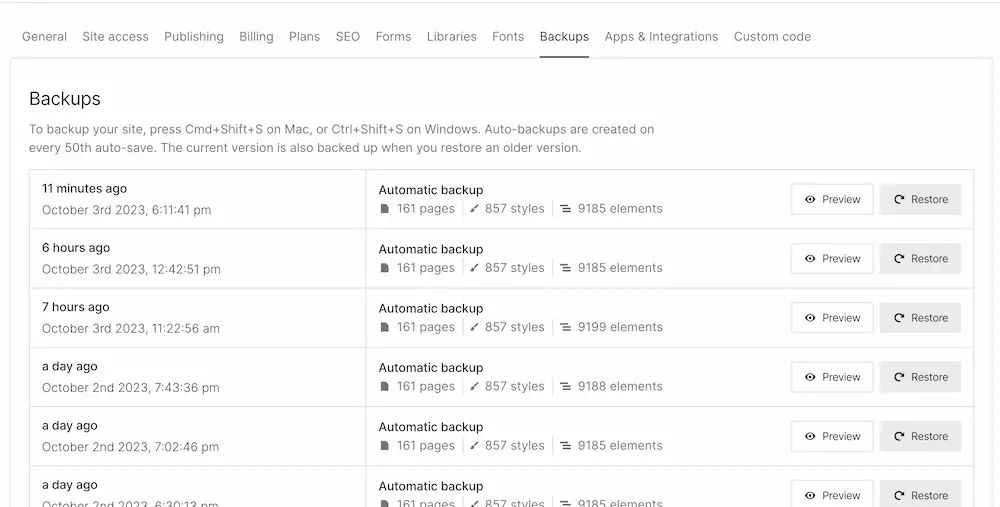
Webflowで作成するすべてのプロジェクトは無制限のバックアップを取ることができます。これはWordPressやSTUDIOなど他のノーコードツールにはない魅力の1つです。バックアップを取るには3つの方法があります。
自動でバックアップ
Webflowは50回に自動保存ごとにバックアップが作成されます。何か大きな不具合が発生した時も安心してバックアップからその時点の状態に復元することができます。
手動でバックアップ
意図したタイミングにバックアップを作成することもできます。手順は以下の通りです。
- Command + Shift+S(Mac の場合) または Control + Shift + S(Windows の場合)をクリックします。
- Descriptionを追加する
- Saveをクリックします
復元時の自動バックアップ
バックアップから以前のバージョンに復元する際に、自動的にバックアップが作成されます。
Eコマースの機能
EコマースとはElectric Commerceの略称で、インターネットを介して決済などを行う取引形態のことを言います。Amazonや楽天などのインターネット通販サイトをイメージするとわかりやすいと思います。WebflowはECサイトを作成する機能があるので、優れたデザインで商品を販売することができます。
WebflowはSEOにどれくらい優れている?
WebflowのSEO(サーチエンジン最適化)は非常に優れています。以下のような多くの主要なSEO対策タスクを簡単に実行することができます
- ページタイトル、URL、メタディスクリプションの記述
- 画像にaltタグを追加
- 301リダイレクトの作成
- スキーママークアップの編集
- robots.txtファイルの編集
- 完全レスポンシブページのデザイン
サイトマップ は、自動的に生成された XML サイトマップを使用することも、独自のXMLサイトマップを作成することもできます。
ページ速度
読み込みが速いサイトは、検索結果で上位表示に繋がります。
GoogleのPageSpeed Insightsツールでテンプレートを計測すると、90以上のスコアを取ることができています。ページ読み込み速度が遅くなる大きな要因として、画像サイズが大きすぎるということがあります。Webflowはこれを回避するために、アップロードした画像の複数のバージョンを作成し、様々なサイズで、サイトが表示されている画面解像度に対して、適切なものを表示します。さらに、Webflowの「画像読み込み」設定で画像の読み込みのオプションを、Lazy: loads on scroll. Eager: loads immediately. Auto: defaults to browser settingsの3種類の中から選択することができます。
さらに、最も軽量な画像形式WebPにも対応しています。Webflow内に設置されたjpeg、png画像などはWebflow内でWebPに一括変換することが可能です。
安心のサポート体制
Webflowのカスタマーサポートから問い合わせることができます。私はこれまでに料金の支払いに関する問い合わせ、料金体制変更時の問い合わせ、払い戻しの問い合わせなどを行いました。24時間以内に返信が届き、丁寧にサポートしてもらえました。問い合わせは英語のみですが、DeepLなどの翻訳ツールを用いて連絡をすることで、円滑にやりとりを行うことができます。
まとめ
今回の記事でWebflowとは?について紹介をしました。現在はワードプレス、エレメンター、STUDIOなど様々なノーコードツールが数多く存在しています。その中でもWebflowは自由度の高 さや開発後の運用のしやすさから、事業を成長させるWebマーケティングツールとして重宝されています。ワードプレスで作成されたサイトの運用に困っている方はWebflowに移行することで悩みを解決できるかもしれません。是非一度、Webflow専門家にご相談ください。
その他 SNSでもWebflowの使い方やWeb制作に役立つ知識を発信しているのでフォローを是非お願いします!👇
Youtube : https://www.youtube.com/@supasaito
Instagram:https://www.instagram.com/supasaito/
Twitter(X):https://x.com/supasaito














.svg)
