セマンティックマークアップとは?
セマンティックマークアップとは、ウェブページの内容と構造を正しく伝えるためにHTML要素を使用する方法です。
たとえば(<h1>, <h2>)などの見出しタグ、 (<ul>, <ol>)などのリストタグ、 (<strong>, <em>)などの強調タグを使うことで、視覚的な整理だけでなく、論理的な構造も構築できます。これにより、ユーザーと検索エンジンの両方にとって、分かりやすく利用しやすいウェブサイトが実現します。
この記事では、セマンティックマークアップが使いやすいウェブサイトを作るうえでなぜ重要なのかを解説します。また、効果的なコンテンツ構造の例や、よくあるミスを避けるためのコツもご紹介します。
1. テキストの読みやすさを向上させる
ウェブサイトの内容が適切に構造化されていると、ユーザーは必要な情報を簡単に見つけられます。特に、他のコンテンツとの差別化を図りたい時には重要です。
ヘディング(見出し)
ヘディングは、テキストを論理的なセクションに分ける役割を果たします。たとえば、メインページの見出しは必ずH1で始まり、サブセクションにはH2やH3を使用します。
正しいヘッディングのマークアップ例:
よくある間違い:
リスト
リストを使うことで、手順や概要を示す際に情報を分かりやすく伝えられます。
正しいリストの使用例:
間違ったリストの使用例:<br>タグを<ul>タグの代わりに利用する
2. 検索エンジン最適化(SEO)の向上
適切なテキストマークアップはSEOに直接影響します。コンテンツの構造が正確であれば、検索エンジンはページ内容をより良く理解し、適切にインデックスできます。
ヘディング
ヘディングとその階層は、検索エンジンがテキストの内容を理解し、キーワードに基づいてランク付けするのに役立ちます。誤ったヘッディングの使用は、ページのインデックス化を妨げ、検索順位を下げる原因となります。
例:
メイン記事の見出し(H1)は、1ページに1つであり、主要なキーワードを含めることが重要です。一方、サブ見出し(H2やH3)は、記事全体のテーマを補足し、検索エンジンが内容の構造を理解しやすくする役割を果たします。
キーワード
- 読みやすさの向上 : 多くの人はテキストを一語一句読むのではなく、流し読みする傾向があります。ヘディングやリストは視覚的な目印として機能し、読者が必要な情報を素早く見つけやすくします。これらの要素にキーワードを配置することで、重要な用語が際立ち、主要なポイントに読者の注意を引き付けることができます。
- SEOの強化 : 検索エンジンは構造化されたコンテンツを優先します。ヘディング内のキーワードは、そのセクションが特定の検索に関連していることを示し、コンテンツの検索結果ランキングを向上させます。同様に、リスト内にキーワードを含めることで、それらの重要性が検索エンジンに伝わります。検索エンジンはリスト要素を、重要なポイントを強調する手段として認識します。
- 論理的な流れと文脈 : ヘディングやリストにキーワードを入れると、文章全体の文脈や構造が明確になります。その結果、コンテンツ全体のテーマがより強調され、文章のすべての部分が一貫したメッセージを伝えるのに役立ちます。
例:
3. アクセシビリティの向上
適切なテキストマークアップは、画面読み上げソフトを利用するユーザーがウェブサイトを効果的に操作できるようにします。
アクセシブルなマークアップ例:
不適切なマークアップは、内容を間違った順序で読み上げ、ユーザーを混乱させる原因となります。
4. プロフェッショナルな印象を与える
多くのクライアントが驚くのは、フォーマットが適切でないウェブサイトがユーザーを遠ざける可能性があることです。実際、しっかりと構造化され、注意深くフォーマットされたコンテンツは、ブランドへの信頼感を高める効果があります。
ノーコードツールで簡単に実現
適切なセマンティックマークアップを行うのに、高度なコーディングスキルは必要ありません。Webflowのようなノーコードツールを使えば、技術的な部分に気を取られることなく、構造とデザインに集中できます。

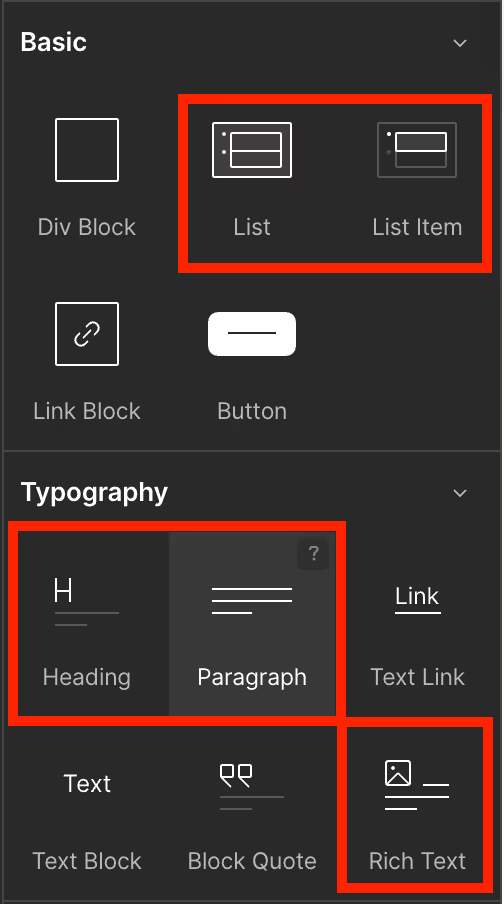
Webflowが提供するセマンティック要素:
- ヘディング (H1 ~ H6)some text
- ページ階層を簡単に整理
- リストsome text
- 順序付きリストや箇条書きを簡単に追加可能
- リッチテキストsome text
- ブログや記事などテキスト量が多いコンテンツに最適
- 段落や太字など、適切なタグを自動適用
さらに、 <header>、 <footer>、 <nav>、 <main>、 <section>など、論理ブロックのマークアップも推奨されます。
まとめ
適切なセマンティックテキストマークアップは、ユーザーにとって使いやすい、そして効果的なウェブサイトを作るための基本です。クライアントを引き付け、検索エンジンで良い順位を獲得し、プロフェッショナルなサイトを作りたいなら、マークアップの細部に注目しましょう。ヘッディング、リスト、強調の使い方をぜひ確認してください。
プロフェッショナルで機能的なウェブサイトやブログを自分で作りたい方は、スーパーサイトアカデミーにぜひご参加ください!サイトの構築から最適化、コンテンツの効果的な構造化まで、必要な知識をすべて学べます。
その他 SNSでもWebflowの使い方やWeb制作に役立つ知識を発信しているので、フォローをお願いします!👇
Youtube : https://www.youtube.com/@supasaito
Instagram:https://www.instagram.com/supasaito/
Twitter(X):https://x.com/supasaito
Facebook : https://www.facebook.com/supasaito?locale=ja_JP














.svg)
