Webflowとは?
Webflowは、コーディング不要でWebサイトの作成からインターネットに公開するまでの流れを完結できる革新的なツールです。
直感的なデザイン操作が可能で、デザイナーや開発者だけでなく、初心者でも簡単にハイクウォリティなWebサイトを作れるため、企業のホームページやランディングページ、ブログサイトなどに幅広く利用されています。
Webflowの基礎知識

Webflowはノーコードツールなので、HTML/CSS/JavaScriptなどのコードを書かずにWebサイト制作ができます。
またWebflowは独自のGraphic User Interface(略:GUI)を提供していて、ドラッグアンドドロップの操作だけでコーディングに近い設定を細かく行うことができます。
そのためWebflowは他のノーコードツールよりもクオリティの高いWebサイトを作成することができます。
Webflowの優れているポイント!
- 記事の投稿や、ページ更新が素早く簡単にできる
- アニメーションをたくさん使った、デザイン性の高いサイトが作成できる
- 簡単にレスポンシブデザインができる
- SEOが強く、サイトが検索に引っかかりやすい
- プラグインに依存しておらず、セキュリティ面で安心
Webflowの操作方法
Webflowは、他のノーコードツールに比べてコーディングの感覚に近かったり、操作画面が英語なこともあって難しそうと思われがちですが、それゆえ癖がなくシンプルな作業で簡単にサイト構築ができます。
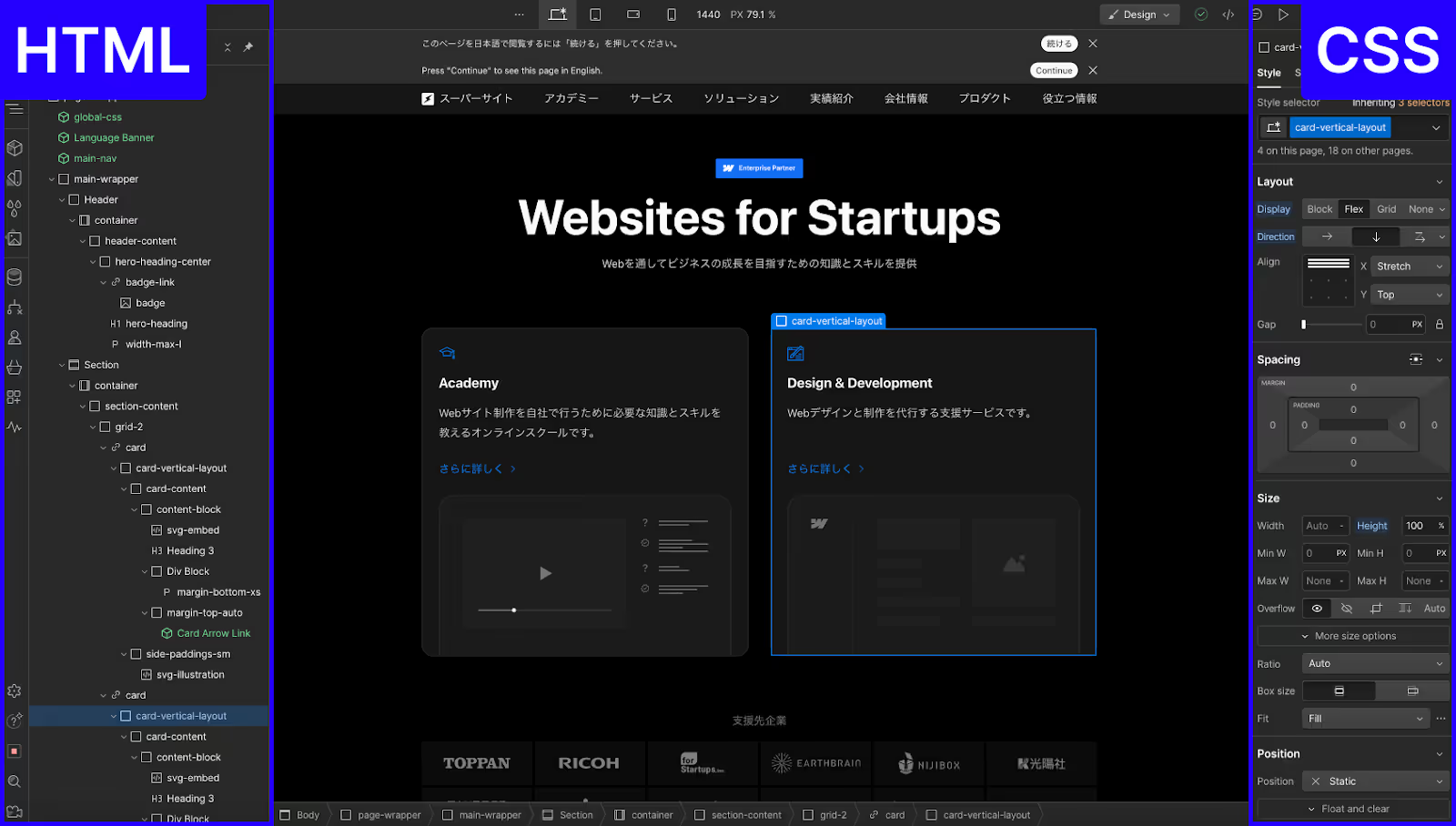
Webflowの操作画面はこのようになっています。

主に左側のパネルでHTML(要素)を、右側のパネルでCSS(要素の装飾)を設定していきます。
ノーコードツールの中でも1番[HTML/CSS]の構造に基づいて作業ができるので、ノーコードツールの弱みである『できることの限界』が存在せず、学び続けることでデザイン性の高いハイクウォリティなWebサイトを作成することができます。
Webflowを始める前に必要なもの
Webflowを動かせるパソコンとやる気、あとは学ぶための教材が必要になります。
公式ではたくさんのチュートリアルが用意されていますが、全て英語での説明になっています。
日本語で学びたい方は、ぜひ弊社が運営しているオンライン学習サービススーパーサイトアカデミーへお越しください!日本語で学べるWebflow教材を、たくさん用意してあります。
弊社のYoutubeでもWebflowの知識を発信しているので、使い方など困ったことがあればぜひチェックしてみてください。
Webflowの始め方
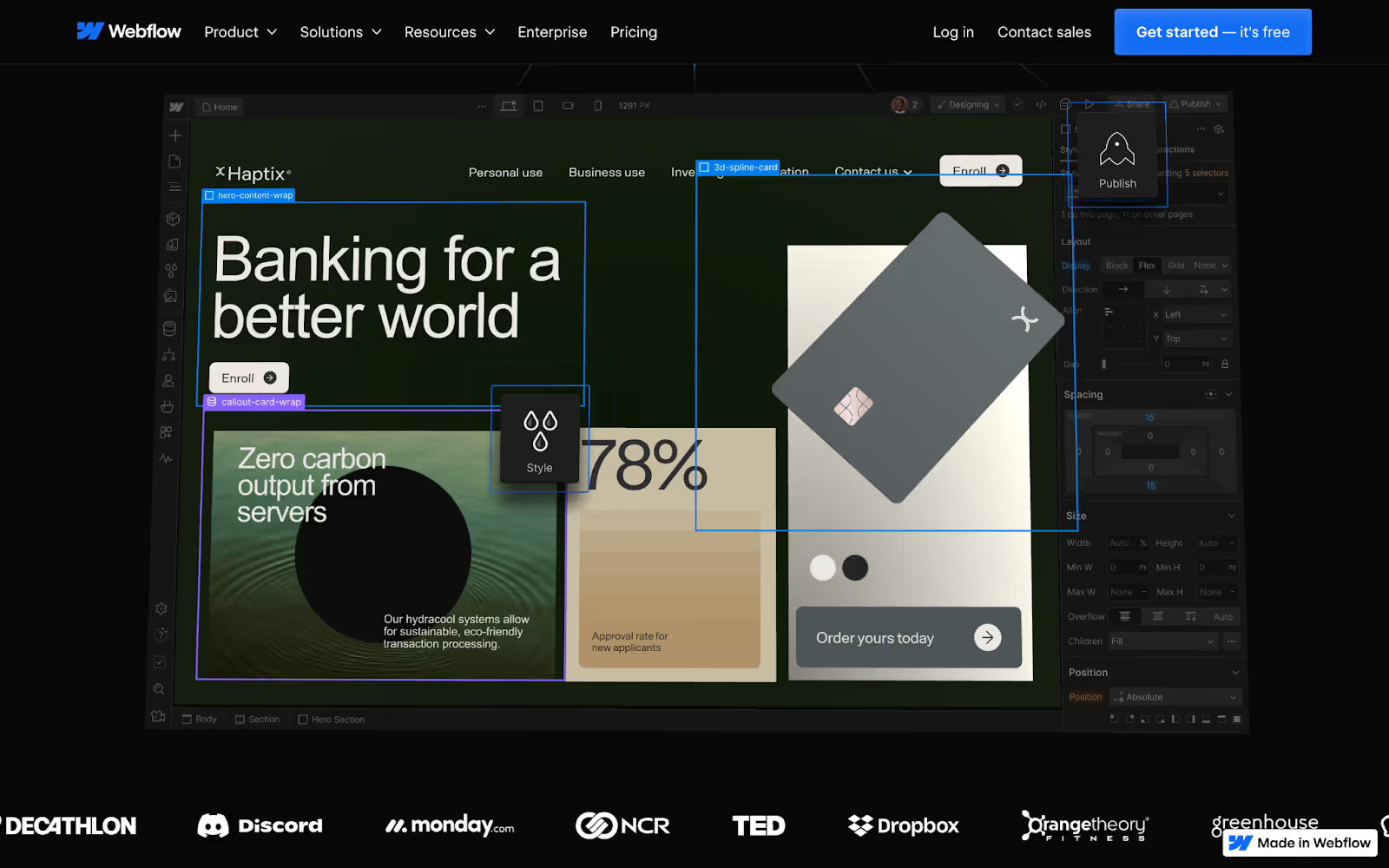
1. Webflow公式サイトを開く

Webflowの公式サイトを開いたら、ナビゲーションバーの1番右にあるボタン(Get started)もしくはタイトル直下のボタン(Start building)をクリックして、アカウント登録の画面へ進みます。
2.アカウントを作成する

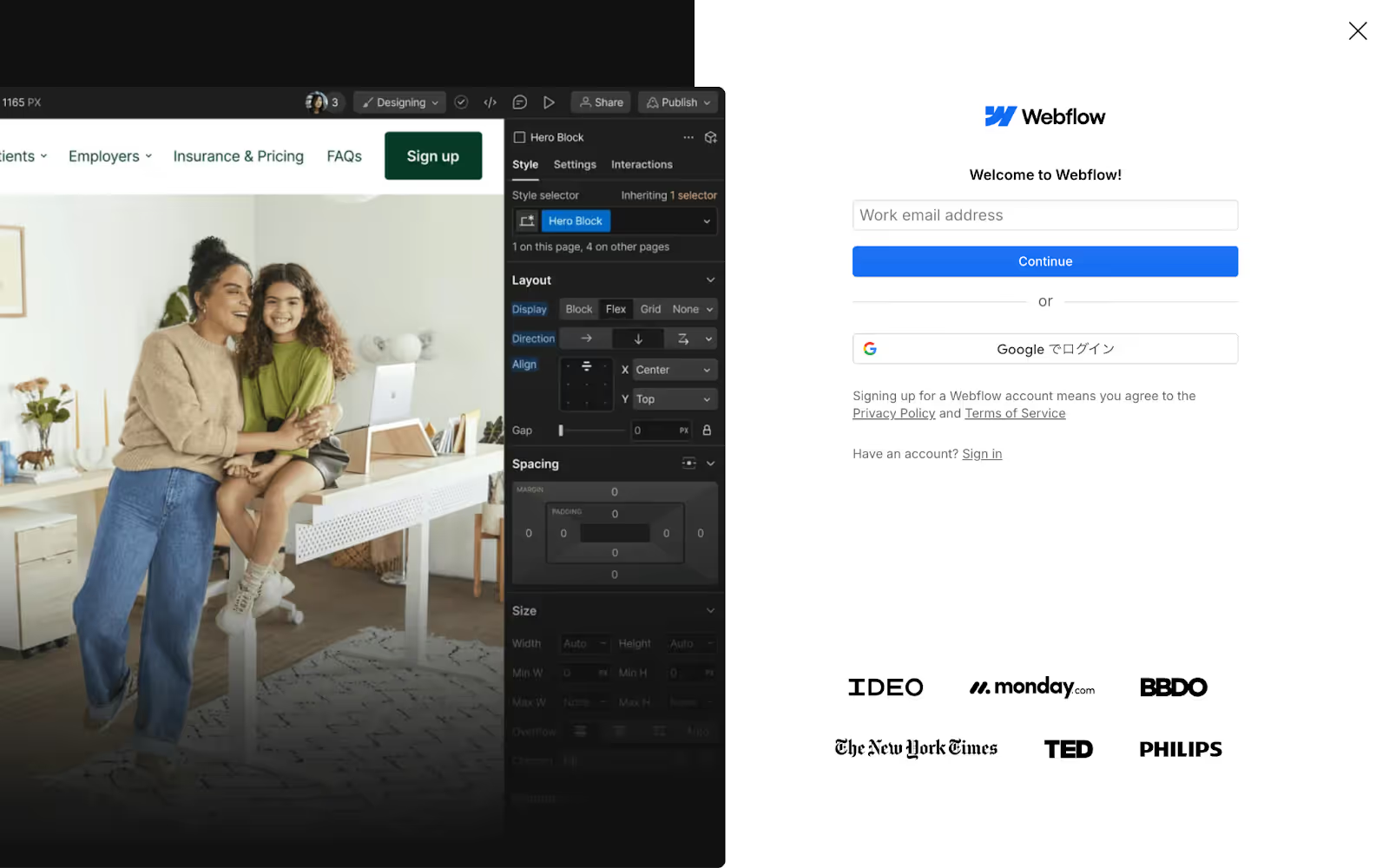
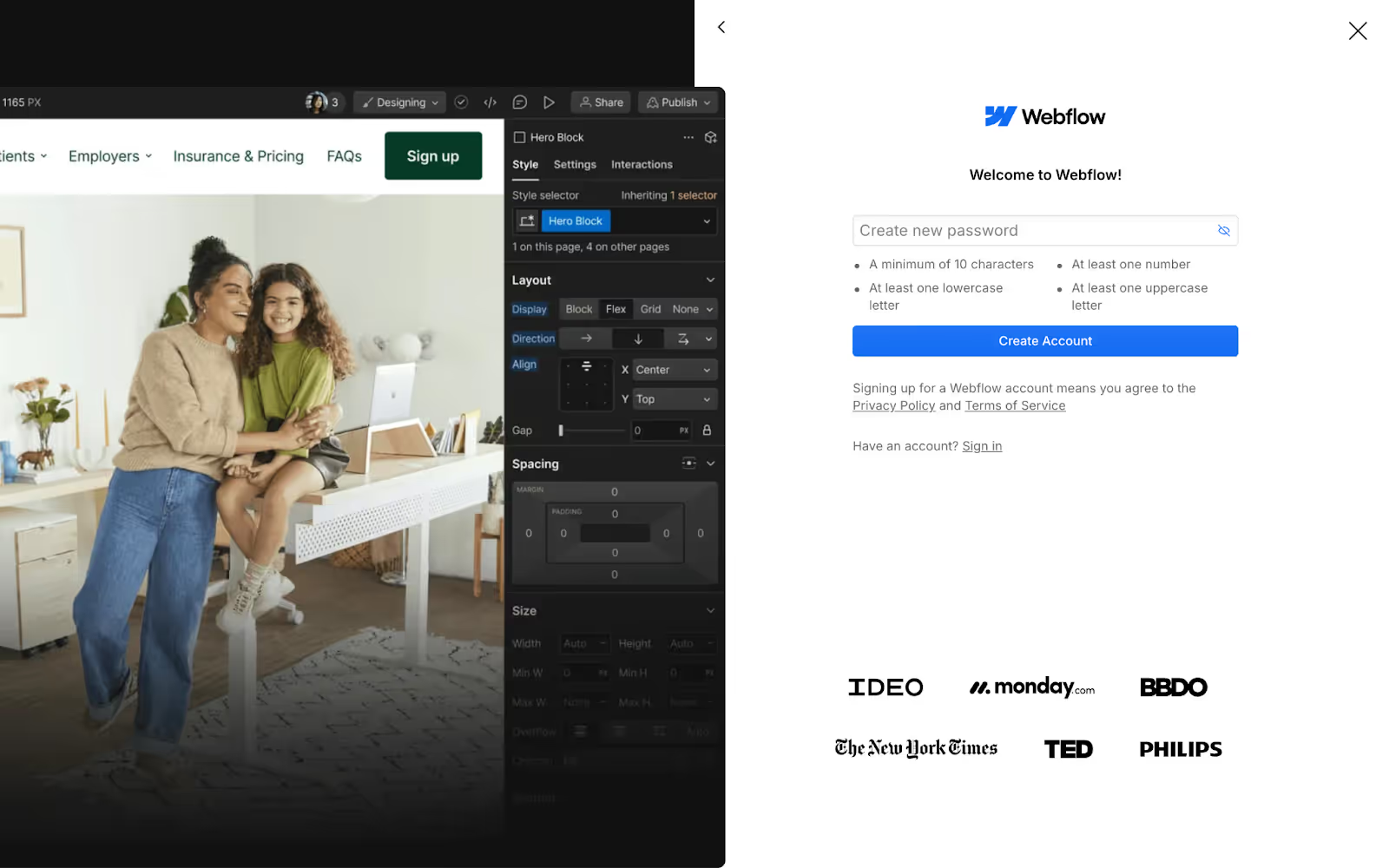
ページが開くと、右側にアカウント登録のフォームが表示されます。
こちらのフォームから、ご自身のメールアドレスを登録するか、お持ちのGoogleアカウントで登録してください。
(一度アカウントを作成したことがある方は、フォーム直下にある[Have an account? Sign in]をクリックして、ログイン画面へいきましょう。)
メールアドレスを入力できたら、Continueをクリックして次のステップへいきましょう。

次も同じようなフォームの画面が開かれます。こちらでパスワードの設定をしていきます。
設定ができたら、Create Accountをクリックしてアカウントを作成しましょう。
3. 簡単なアンケートに答える
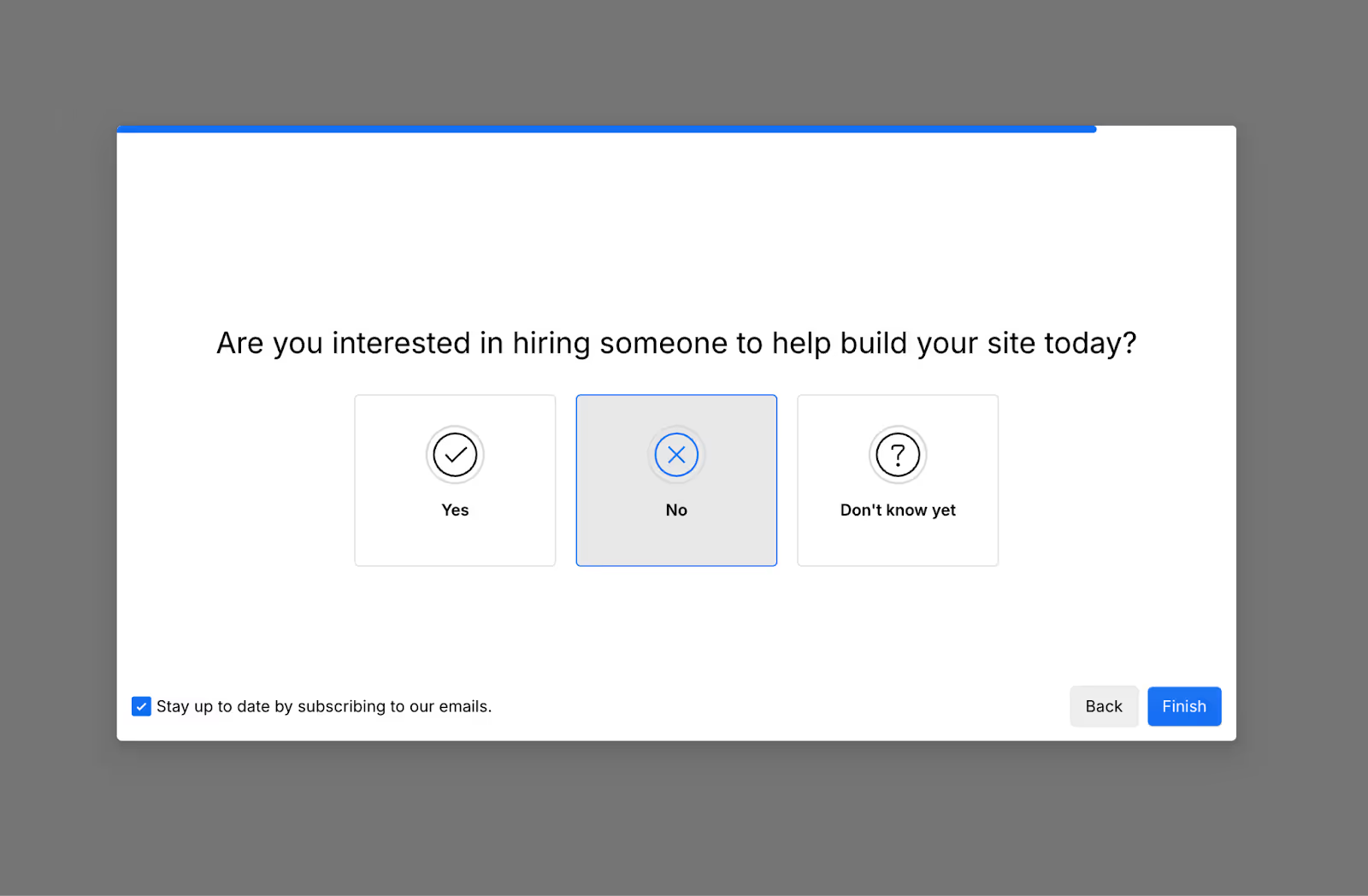
アカウント作成ができたら、数問アンケートが出てくるので、答えていきましょう。
最後の質問に答える際に、左下に一文とチェックボックスが表示されます。

こちらは、Webflowからのお知らせをメールで受け取るかの質問になります。お知らせを受け取りたい場合はチェックボックスをクリックした状態でFinishをクリックしましょう。
これでアカウントの作成は完了です。
4.サイト制作を始める

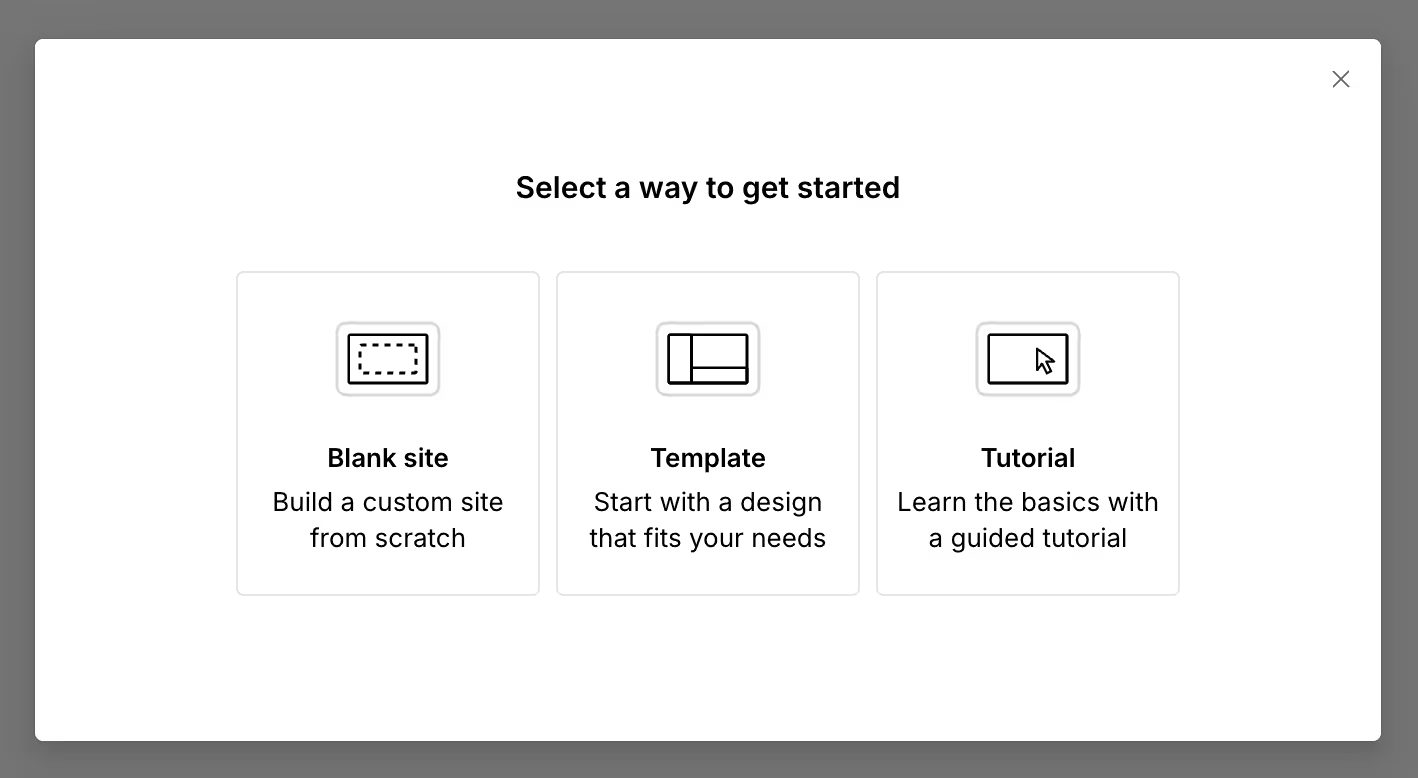
アカウント作成が完了したら、デザイン画面を背景にこちらのポップアップが表示されます。
左から順に
- 空の状態からWebサイトを作成する(Blank site)
- テンプレートを使用してWebサイトを作成する(Template)
- Webflowのチュートリアルをみる(Tutorial)
が選択できるようになっています。
アカウント作成のみで終了したい場合は、右上のバツマークを押すことでダッシュボードのページへ行くことができます。
ダッシュボードには作成したWebサイトが一覧で表示されていきます。
ここから先のWeb制作についてもっと学びたい方は、スーパーサイトアカデミーのWebflow入門講座コースをご覧ください。
こちらから会員登録することで、誰でも無料で受講できます。
Webflowの料金プランについて
Webflowには、大きく分けて『サイトプラン』と『ワークスペースプラン』の2つのプランが存在します。
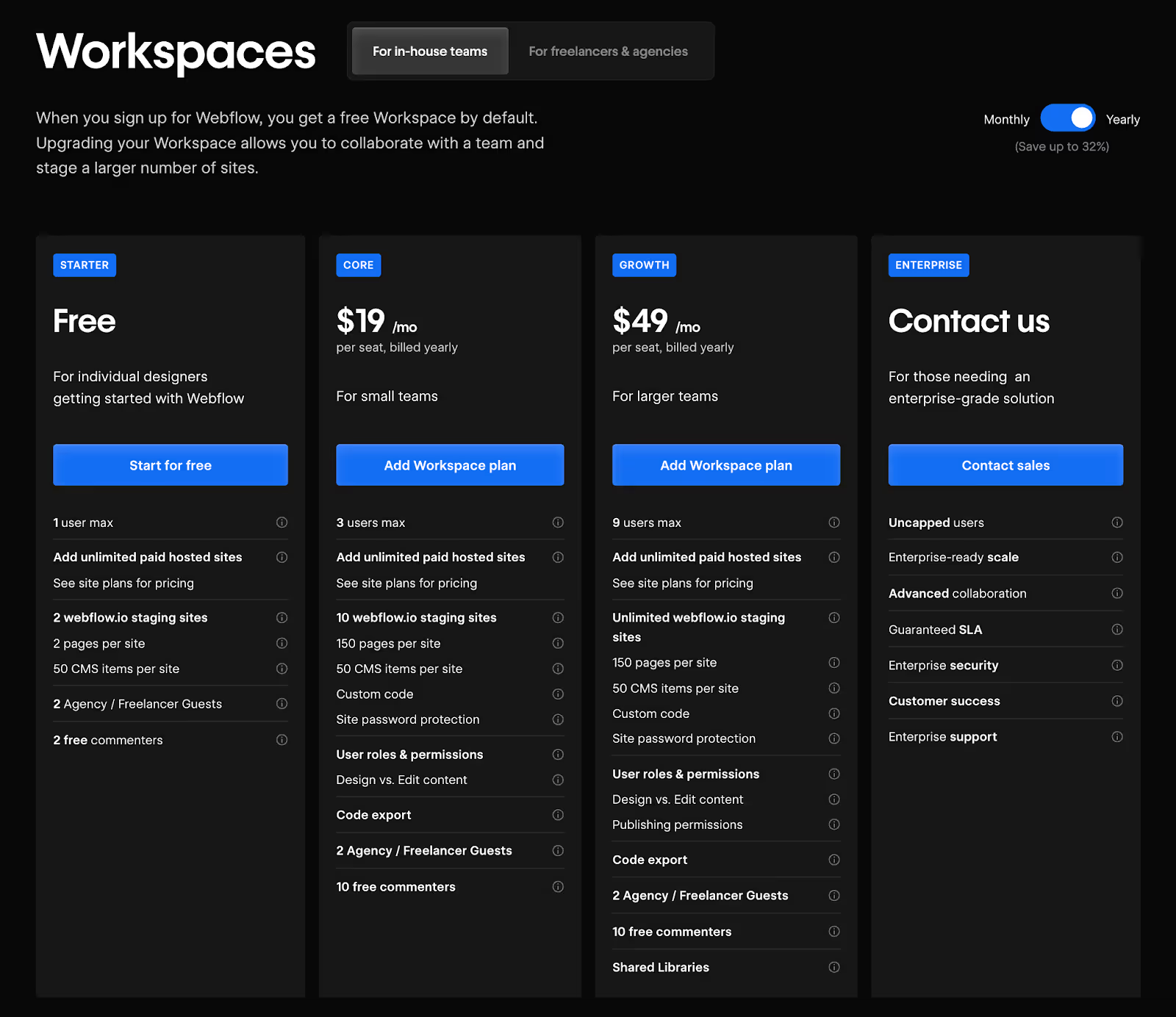
『ワークスペースプラン』について

『ワークスペースプラン』はワークスペースごとに購入するプランで、主に社内のみで使う場合やフリーランス向けのプランになります。
Webflowにアカウントを登録すると、自動的に無料のワークスペースプランに登録されます。規模によっては無料プランのままで問題ないですが、作成するサイトの数やチームの人数に合わせてプランをアップグレードしましょう。
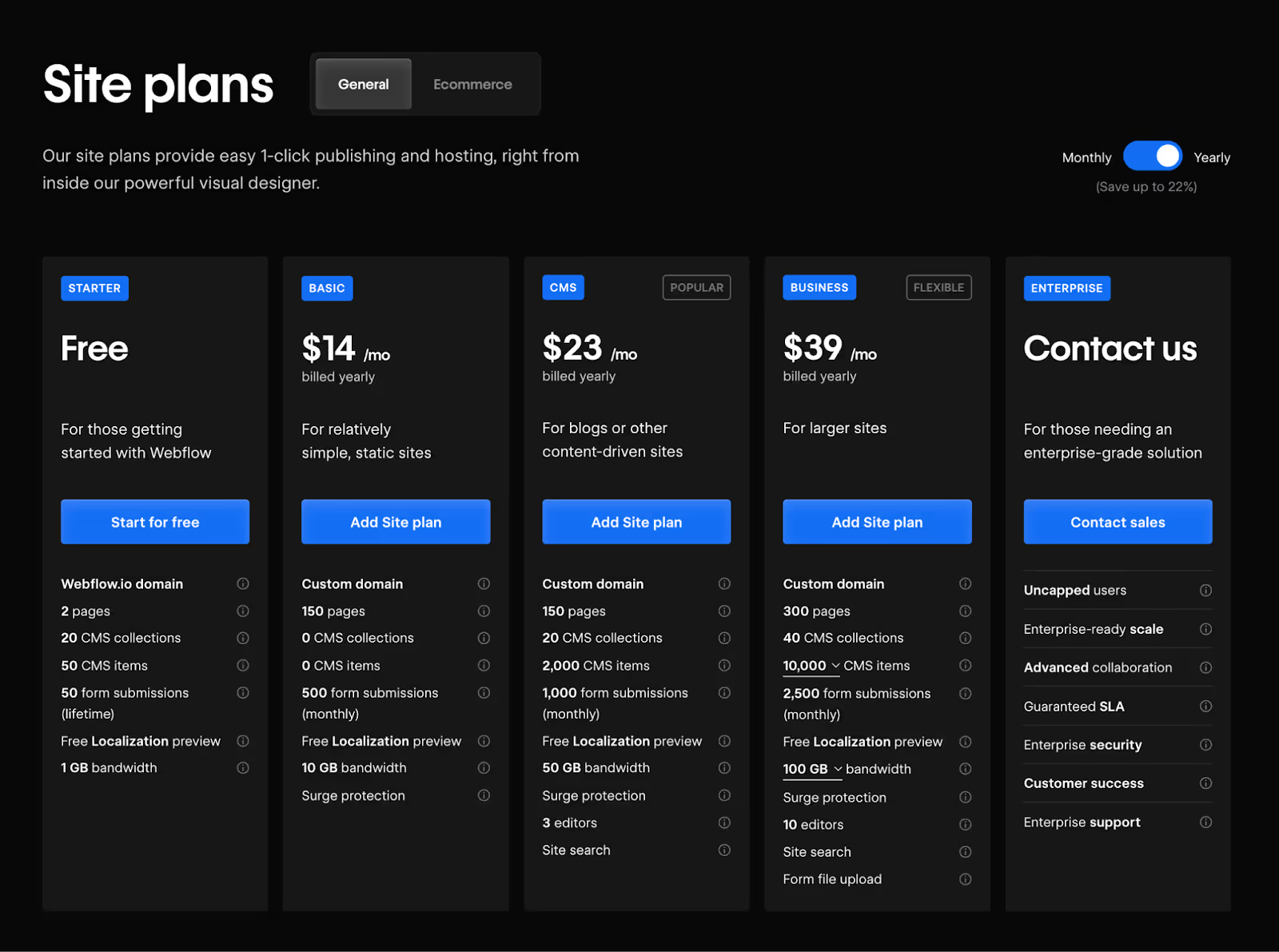
『サイトプラン』について

『サイトプラン』は、1つのWebサイトごとに購入するプランです。
サイト公開に必要な機能がついているため、サーバー契約など追加の設定をすることなくサイトを公開することが可能です。プランによっては、CMS(Contents Management System)の使用や、独自ドメインを設定して公開することができます。
料金プランについてもっと知りたい方は、こちらの動画や記事で詳しく解説しているのでぜひご覧ください。
Webflowの始め方まとめ
本記事では、Webflowの始め方について紹介しました。
Webflowはノーコードツールの中でもトップレベルに高品質なWebサイトが作成できるツールです。さらには効率的に構築できるため、学ぶことで素早くハイクウォリティなWebサイトを作成できるようになります。
もっとWebflowを学びたいという場合は、YouTubeで超初心者のためのWebflow講座というレッスンを配信しているので、ぜひ受講してみてください!
その他 SNSでもWebflowの使い方や知識を発信しています👇
Youtube : https://www.youtube.com/@supasaito
Instagram:https://www.instagram.com/supasaito/
Twitter(X):https://x.com/supasaito














.svg)
