1. クラス名をわかりやすくする
Webflowを使い始めると、最初に目につくのが「Div block12」や「Button8」のように、Webflowのシステムが自動生成している既存に設定されているクラス名です。初心者はこれらをそのまま使用しがちですが、後々の編集で混乱しやすくなります。なぜなら、どの要素がどのスタイルに紐づいているのかが直感的にわかりにくいからです。
クラス名をつける時は、シンプルかつ一貫性のある命名規則を守ることが重要です。例えば、ヘッダー部分の背景色に関するクラス名を「header-bg」と名付けることで、そのクラスが何を表しているのかがに明確なります。
また、BEM(Block, Element, Modifier)という命名規則を使うと、複雑なレイアウトでも整理されたクラス名を維持しやすくなります。
具体的な例として、ヘッダーのテキストには「header-title」、フッターのリンクには「footer-link」というように命名してみましょう。こうすることで、サイト全体のスタイル管理がラクになります。
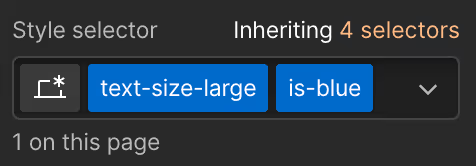
コンボクラスを使用する際も、クラス名をチェックするだけでどのようなスタイルが当てられるのかを想像できる名前にしましょう。

このようにクラス名をつけることで「大きいサイズのテキスト」「カラーは青色」とスタイルの詳細が一目で理解できます。
2. テンプレートに頼らないで基礎を学ぶ

Webflowには、優れたデザインテンプレートが豊富に揃っていて、無料で使用できるものもあります。ですが、最初からテンプレートに頼りすぎると編集方法がわからず、自分で思うようにカスタマイズできないことがあります。
理由は、テンプレートはWebflowの上級者が作成しているものなので、クラス名や構造が初心者の方には難しく感じるはずです。
まずは自分で要素を組み立て、HTML/CSS、Webflowの基礎を身につけていきましょう!
Webflowの基本操作を学ぶことがスキルアップに繋がります。シンプルなホームページやブログページを自分の手で作成してみることで、セクションやコンテナ、ボタンの配置など基本的な操作が自然に身についていきます。
スーパーサイトアカデミーでは、初心者向けにゼロからWebflowを学べるレッスンが充実しています。実際に手を動かしながら基礎を習得することで、テンプレートに頼らずにオリジナルのデザインを作成できるようになります。
3. スタイルシートの作成と統一性を保つ
綺麗なデザインには、必ず統一されたレイアウトが繰り返し使われています。
異なるデザイン要素を使うと、サイト全体がバラバラに見え、統一感が欠けてしまいます。これでは好印象を与えることが難しく、ユーザー体験も損なわれます。
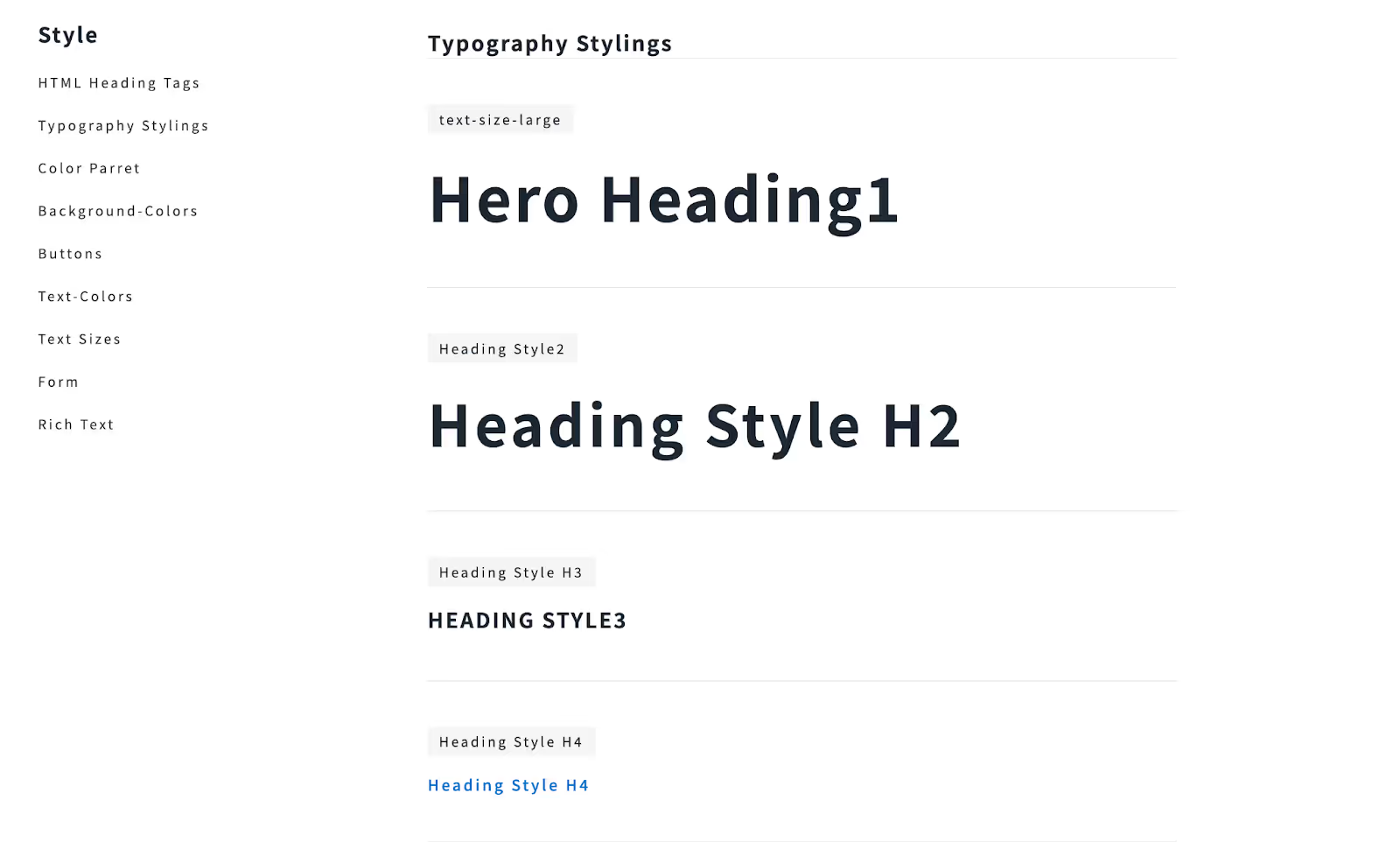
最初に「スタイルガイド」を作成し、全体のデザインルールを統一しましょう。具体的には、テキストのサイズや色、ボタンのデザインを一括管理することで、すべてのページに一貫したスタイルを適用できます。

例えば、見出し(H1, H2, H3)のフォントサイズや色を統一するだけでなく、リンクやボタンのホバー時の挙動も統一しておくと、全体的なユーザー体験が大幅に向上します。
スーパーサイトアカデミーでも、スタイルガイド作成に関する具体的なチュートリアルをこちらで用意しているので、ぜひ参考にしてください。
4. 統一感のあるデザインを目指す
サイト全体に統一感がないと、プロフェッショナルな印象を損ねるだけでなく、ユーザーにとって使いづらいサイトになりがちです。色使いやタイポグラフィ、レイアウトのバランスが取れていないと、全体的にごちゃごちゃした印象を与えてしまいます。
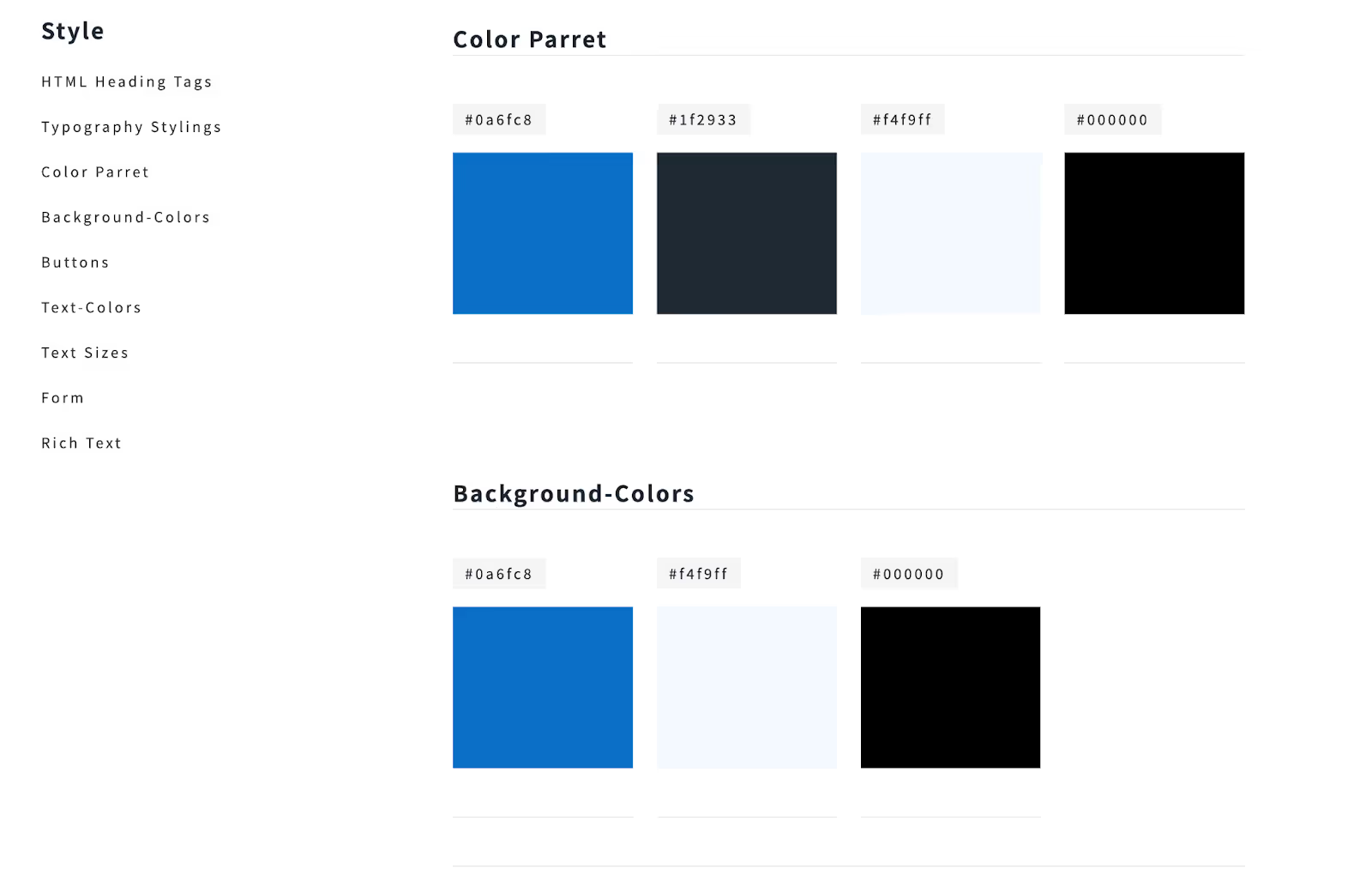
デザインの基本原則を学び、それをWebflowで適用していくことが大切です。色の選び方はカラーパレットを作成し、一定のルールで使い分けることをおすすめします。

また、テキストに関しては、1〜2種類のフォントを使用し、フォントサイズや行間に一貫性を持たせましょう。余白もデザインの重要な要素です。Webflowでパディングやマージンを上手く設定することで、すっきりとしたデザインを作成できます。
カラーを決める際は「Color Hunt」、タイポグラフィには「Google Fonts」などの無料ツールを活用しましょう。これらのツールは、カラーパレットの作成や、フォントの種類を決める際に役立ちます。
最後に
以上で紹介したポイントを意識して作業を進めれば、Webflowでのサイト制作スキルが格段に向上するはずです。最初から完璧に出来る人はいないですし、そうである必要はありません。 少しづつ慣れていき、レベルアップを目指しましょう!
次のステップとして、さらに難易度の高い実装に挑戦してみましょう。また、Webflowに慣れてきたら、他のノーコードツールやAIツールを活用して、さらに効率的なサイト制作にチャレンジするのもおすすめです。
もっとWebflowについて学びたい方は、スーパーサイトアカデミーで提供している動画教材をご覧ください。
その他 SNSでもWebflowの使い方やWeb制作に役立つ知識を発信しているのでフォローを是非お願いします!👇
Youtube : https://www.youtube.com/@supasaito
Instagram:https://www.instagram.com/supasaito/
Twitter(X):https://x.com/supasaito
Facebook : https://www.facebook.com/supasaito?locale=ja_JP














.svg)
