Component Style Variants(コンポーネントスタイルバリアント)
- 新機能
- コンポーネントスタイルバリアントにより、同じコンポーネントに複数のスタイルオプションを設定できるようになりました。これにより、同じコンポーネントを使い回しながら、異なるデザインのバリエーションを簡単に適用できます。
- 特徴
- 効率的なデザイン管理: デザイナーは1つのコンポーネントで複数のスタイルを持たせることができるため、メンテナンスするコンポーネントの数が大幅に減少します。これにより、デザインの管理や更新が簡単になります。
- チーム全体の生産性向上: 他のチームメンバーも、既に定義されたスタイルバリアントから選んで使用できるため、デザインに対する統一感を保ちながら、迅速にサイト構築が可能です。特に、マーケティングチームやコンテンツ制作者が自由にページを構築する際に役立ちます。
リリース時期
Component Style Variantsは2024年末までにすべてのユーザーに提供される予定です。これにより、デザインの柔軟性と効率がさらに向上することが期待されています。
CMSのアップデート

新機能
- CMS APIの拡張: 一括操作が可能になり、サードパーティデータをWebflowに効率的に取り込むことができるようになりました。
- 個別CMSアイテムのパブリッシュ: サイト全体を公開することなく、個別のCMSアイテムのみを公開できるように。
- ドラフト機能の改善: 既存のCMSアイテムに対する変更をドラフトとして保存し、意図しない公開を防止。
- CMSネスティングの拡大: データの階層的な管理がしやすくなり、スケーラブルなデザインが可能に。2024年中にベータ版で利用可能になる予定。
特徴
- 柔軟性の向上: サイト上のコンテンツをより簡単に管理・更新でき、特定のコンテンツだけを公開するなどの細かなコントロールが可能。
- API操作の効率化: 一括操作機能により、大量のデータを迅速に処理でき、開発者にとっての作業負担を軽減。
ローカリゼーション(Localization)のアップデート
新機能:
- ローカライズスタイルのサポート: すべてのLocalizationプランでローカライズスタイル(言語や地域ごとに異なるデザインやスタイル)をサポート。
- ロケール制限の緩和: アドバンストプランでは、ロケール数の制限が5から10に増加。
特徴:
- 多言語対応の強化: グローバルオーディエンス向けに、サイトを複数言語や地域に合わせてカスタマイズしやすくなりました。これにより、より多くの顧客にリーチできる。
フォーム機能のアップデート

新機能
- Bot Prevention機能: ボットによる不要なフォーム送信を防ぐ機能が追加され、データのプライバシーを守りつつ、フォームの精度を向上。
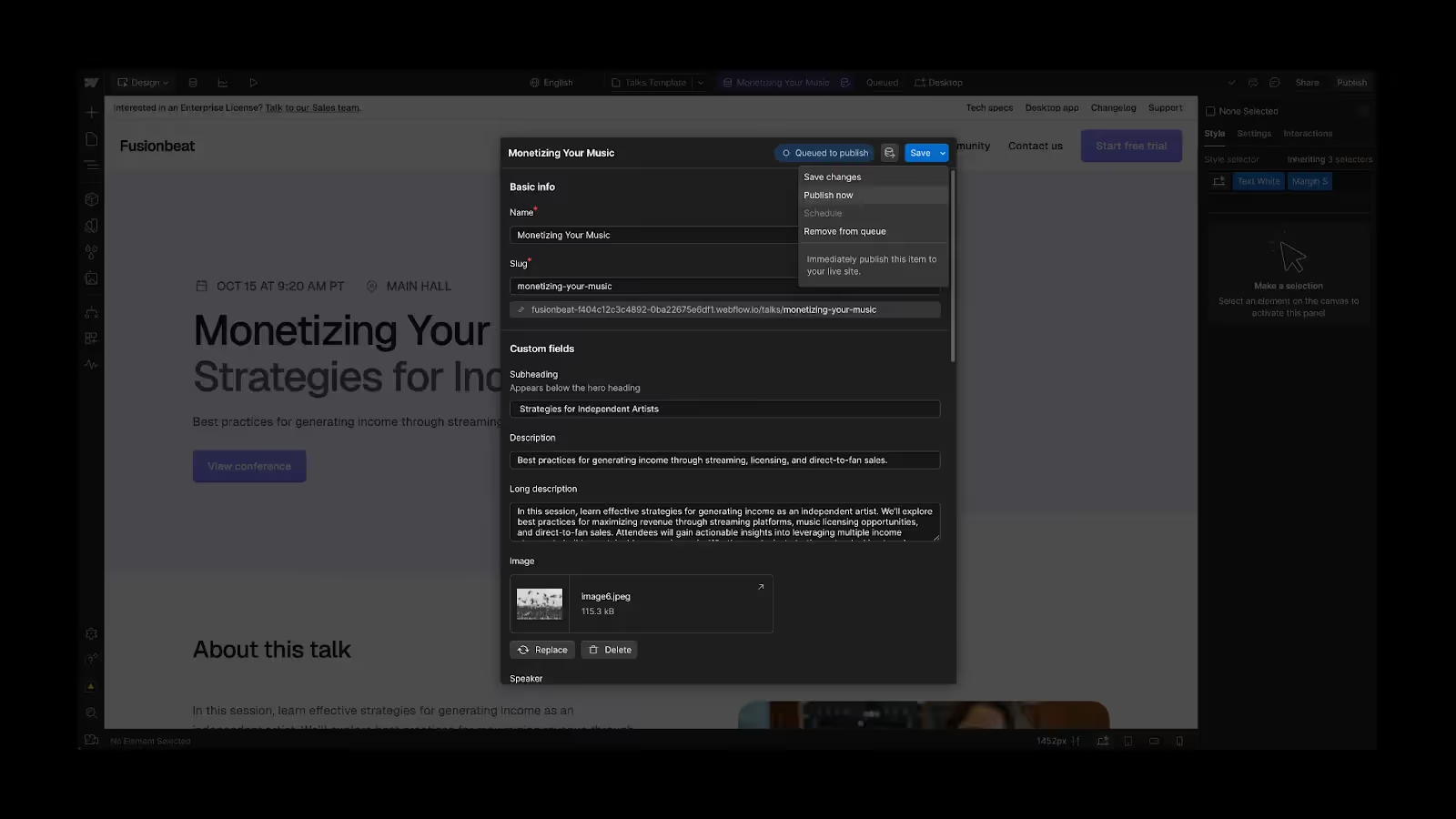
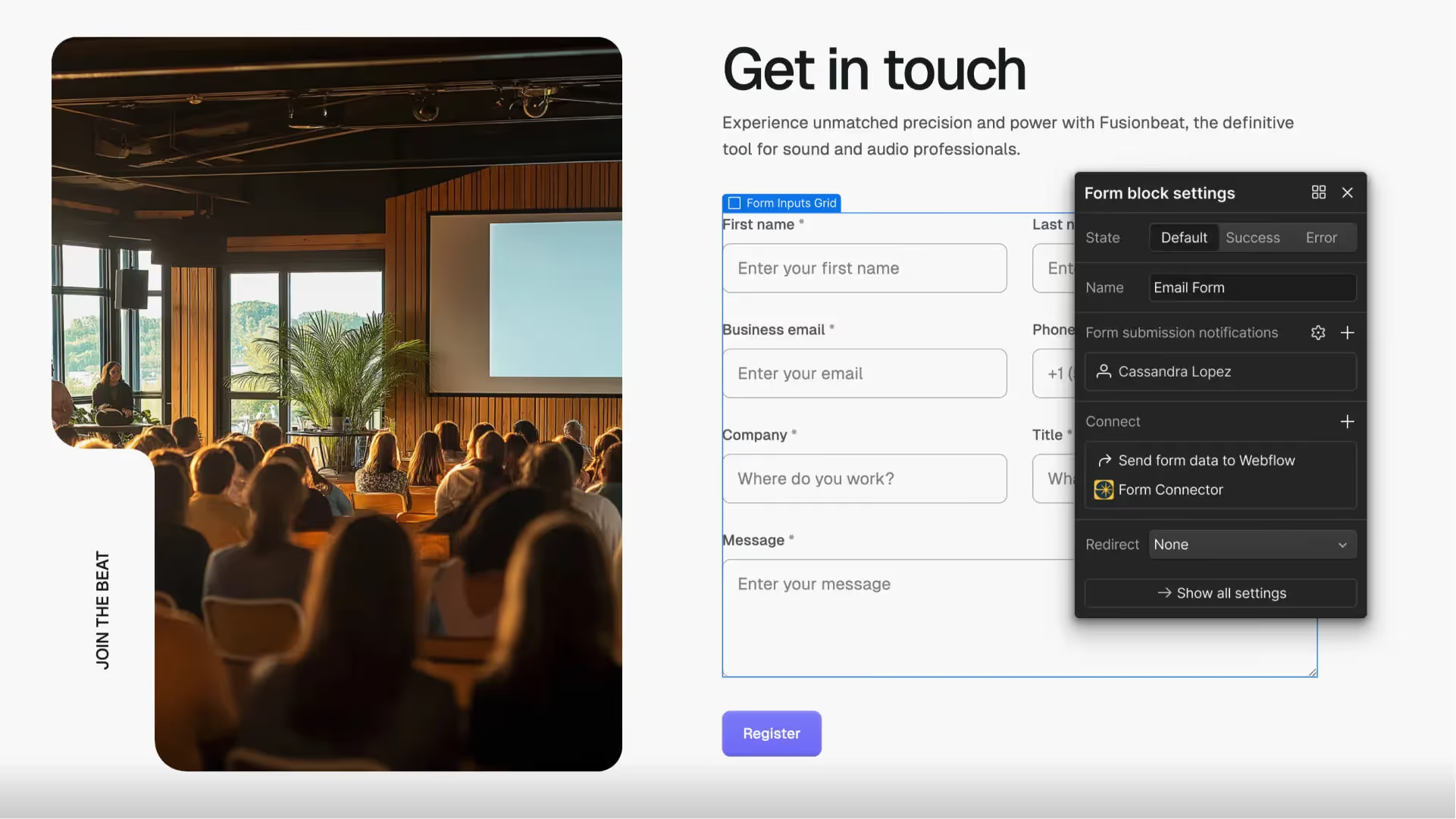
- フォーム設定画面の改善: フォーム接続やフォーム送信通知の管理が一箇所に集約され、作業の効率化が図られました。
特徴
- スムーズな管理: フォーム関連の設定や通知を簡単に管理できるようになり、開発者やマーケティング担当者の手間が軽減。
- データ精度の向上: Bot Preventionにより、スパムを防ぎつつ、質の高いデータを取得できる。
デザインシステムの改善
新機能
- コンポーネントスタイルバリアント: 同じコンポーネントに複数のスタイルオプションを設定可能に。この機能により、デザイナーが管理するコンポーネントの数が減り、チーム全体がより効率的に作業できるようになる。
特徴
- 効率化: デザイナーは少ないコンポーネントで複数のデザインオプションを管理でき、開発チームやマーケティングチームが迅速に作業を進められる。
- 柔軟性の向上: コンポーネントごとに複数のスタイルを設定できるため、カスタマイズ性が高まり、様々な要件に対応しやすくなる。
サイトナビゲーションの改善
新機能
- タブベースのナビゲーション: Webflow内のデザイナー、CMS、分析、最適化、プレビューの間を簡単に切り替えられるよう、タブベースのナビゲーションが導入されました。
- リアルタイムコラボレーション: 同じページでチームメンバーが共同作業をしている場合、そのメンバーが誰かを確認でき、コメントやサイト公開もリアルタイムで行える。
特徴
- コラボレーションの向上: チームメンバーとの共同作業がスムーズになり、複数人が同時に同じプロジェクトで作業する際に効率が上がる。
- 生産性の向上: タブベースのナビゲーションにより、作業の切り替えが簡単になり、作業速度がアップ。
Webflow Analyze

新機能:
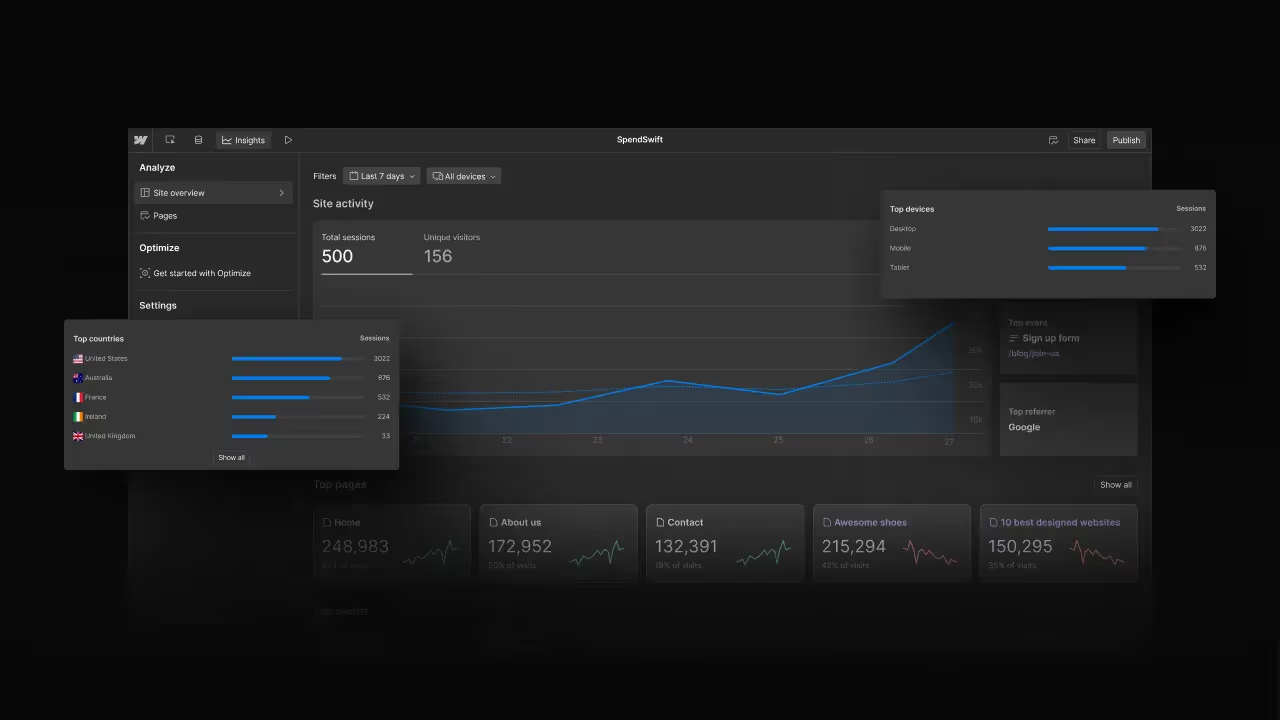
サイトの訪問者データを分析するためのネイティブ分析ツール。
特徴:
- サイト、ページ、クリックイベントごとのデータを一元的に表示。
- デザインやコンテンツ制作者も含め、マーケティング分析ツールにアクセスできないチームメンバーにもサイトのパフォーマンスを理解させることが可能。
- 設定はワンクリックで完了し、イベントトラッキングは自動化されている。
- サードパーティツールが不要で、データのプライバシーも保護。
- 詳細な分析に基づいて、戦略的な意思決定ができる。
利用開始:
2024年10月に、BasicからEnterprise Siteプランのすべての顧客向けに追加オプションとして提供開始。
サイトのパフォーマンスを解析し、訪問者の行動を把握するための分析ツール。データは自動でトラッキングされ、プライバシーに配慮した設計。
Webflow Optimize

新機能:
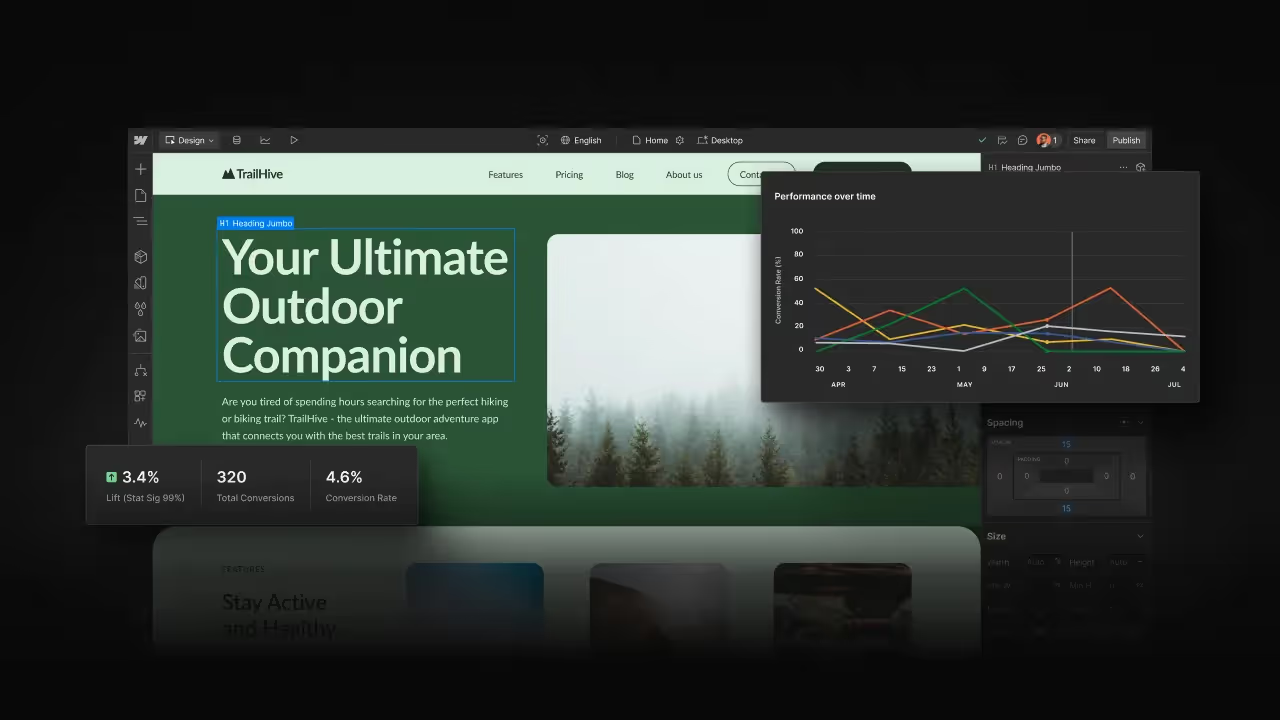
AIを活用したA/Bテスト、パーソナライズ、アカウントベースマーケティングツール。
特徴
- AIがリアルタイムで訪問者の行動を学習し、最適な体験を自動的に提供。
- 複数のテストを同時に実行可能で、訪問者ごとにパーソナライズされた体験を提供。
- テックスタックと統合し、データのインポート・エクスポートがシームレスに行える。
- テスト結果やパーソナライズの効果を可視化でき、マーケティング効果を最大化する。
利用開始
2024年10月に、BasicからEnterprise Siteプランのすべての顧客向けに追加オプションとして提供開始。
A/Bテストやパーソナライズ機能を提供し、AIを活用して訪問者ごとに最適な体験を提供するマーケティングツール。
AI Assistant

新機能
AIを活用してデザインやコンテンツ作成を効率化するアシスタント機能。
特徴
- デザイン支援: 既存のデザインシステムやサイトのコンテキストを利用して新しいページセクションを生成。価格表や機能説明、テストモニアルなどを素早く作成できる。
- コンテンツ生成: CMS項目を使って、AIがコンテキストに合った記事やコンテンツを生成。ブランドのトーンを考慮した内容を迅速に作成できる。
- カスタマイズ性: 作成されたセクションやコンテンツは、背景や色を調整したり、コピーを修正することで細かくカスタマイズ可能。
利用開始
- デザイン機能: 一部テンプレートに対して、現在限定ベータ版が利用可能。2024年中に利用範囲が拡大予定。
- コンテンツ生成機能: CMS項目作成機能は2024年10月から利用可能。
AIを活用してデザインやコンテンツの作成をサポートするツール。
GSAP統合

新機能:
GreenSockのGSAP(JavaScriptアニメーションライブラリ)をWebflowに統合。
特徴
- GSAPは複雑なアニメーションを作成するための強力なツールで、Webflow上でより高度でインタラクティブなアニメーションを簡単に実装可能。
- これにより、デザイナーが視覚的にインパクトのあるウェブ体験を提供しやすくなる。
利用開始
すでに利用可能。GSAPはWebflowに統合されており、現在も使用可能なアニメーションライブラリ。
高度なアニメーションを可能にするJavaScriptライブラリ「GSAP」の統合。
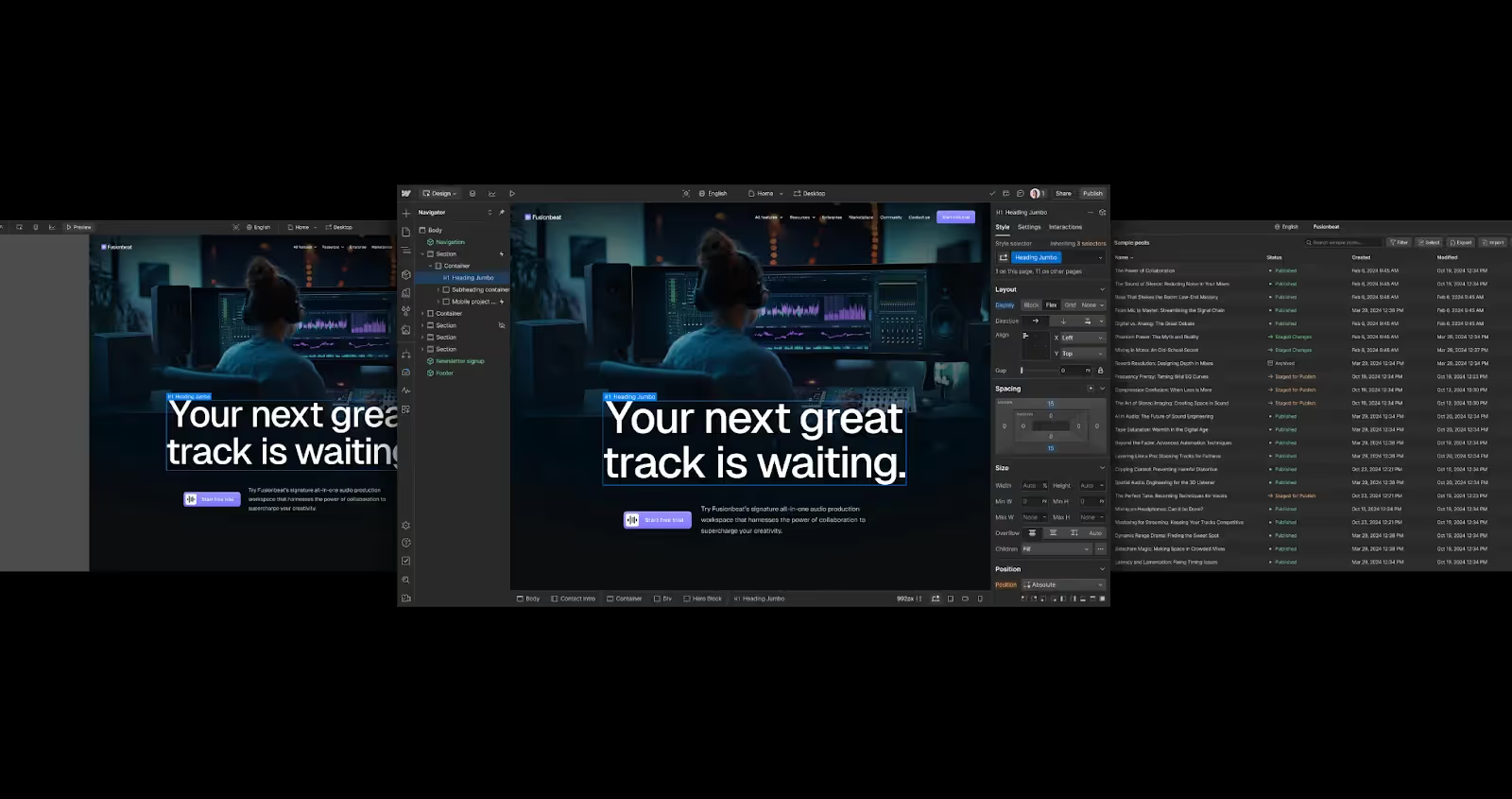
Webflowでチームワークをより円滑に:新機能で共同作業が進化

ウェブサイトを構築・管理するためのチームワークをより強力にサポートするため「ページビルディング」機能の全プランへの拡張や、デザイン承認プロセスの強化、さらに製品内ナビゲーションの改善について紹介します。
ページビルディング機能で効率的な作成を実現
「ページビルディング」機能は、マーケターやクライアント、技術的知識が少ないメンバーにも、Webflow上でドラッグ&ドロップで簡単にランディングページを作成できる体験を提供です。デザイナーはデザインシステムの統制を保ちながら、マーケターがブランドに即したページを作成できる環境が整います。この機能はすべてのプランで利用可能で、新しい「マーケター」権限を割り当てることで、チームメンバーやクライアントにアクセス権限を付与できます。
デザイン承認で安心のクオリティコントロール
Webflowの「デザイン承認」機能は、サイト変更が適切なステークホルダーにレビューされ、承認されるよう支援します。Webflow Enterpriseの顧客向けに、さらに強力なレビュー体験と必須・任意のレビュー担当者を指定できる機能を追加しました。これにより、チームはブランドのクオリティを守りながら、自信を持って変更を進めることができます。
新ナビゲーションでコラボレーションが円滑に
新しいナビゲーションは、チーム内でのコラボレーションと生産性の向上を目指しています。特にタブベースのデザインを採用し、「デザイナー」「CMS」「分析と最適化」「プレビュー」などの間を簡単に切り替えられるようにしました。また、同じページでの同時作業中に、他のメンバーが誰であるかを確認し、コメントを残したり、サイトの公開まで行ったりすることが可能です。
これらのナビゲーションの改善は、今年中にすべてのユーザーに提供される予定です。
Webflowの新機能を活用して、チームで効果的にウェブサイトを構築・管理しましょう。
Webflowコミュニティ拡大のためのアップデート

Webflow上でビジネスを構築するユーザーの成功を支援するために、いくつかのアップデートを発表しました。
Webflow Universityのアップデート
新機能
- 新しい「Webflow Practitioner Certification」(認定プログラム)のベータ版が開始されました。
- ドキュメントに簡単にアクセスできる専用のヘルプセンターが開設され、素早く解決策を見つけることが可能になりました。
テンプレートマーケットプレイスのアップデート
特徴:
- 新しいインサイト提供: テンプレートクリエイターが需要やトップトレンドをよりよく理解できるように、新しいインサイトへのアクセスが提供されます。
- 発見性の向上: テンプレートデザインの排他性ルールを緩和し、同じテンプレートを複数のマーケットプレイスで配布できるようになりました。これにより、テンプレートの見つけやすさが向上します。
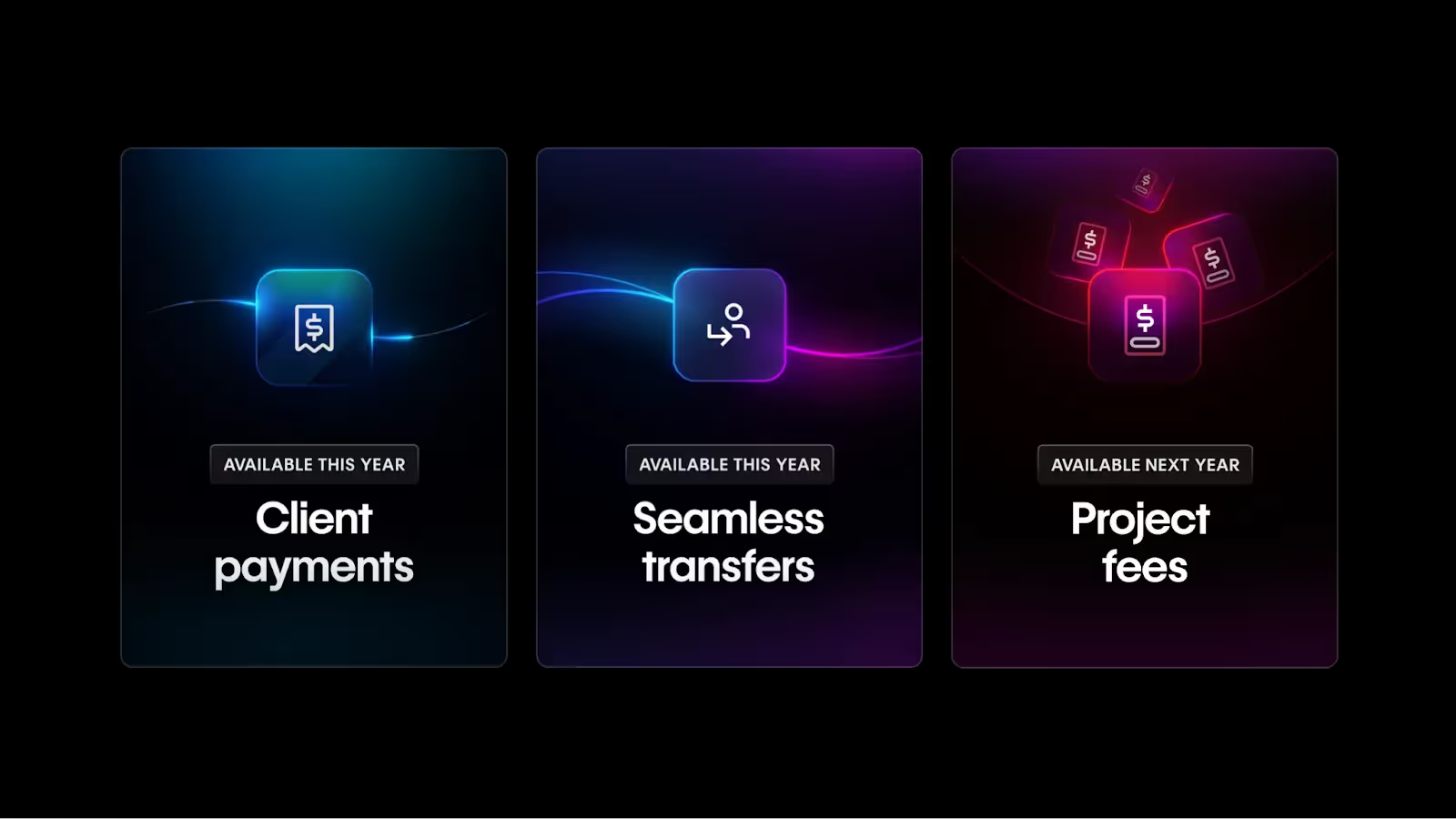
エージェンシーやフリーランサー向けの機能強化

クライアント支払い機能
クライアントからホスティングやアドオンの支払い情報を簡単に取得できる新機能が追加されました。将来的には、提供するサービスの定期的なプロジェクト料金を請求する機能も追加されます。
シームレスなサイト移行
クライアントのワークスペースへのサイト移行が、サイトのサブスクリプションに影響を与えずに実施できるようになります。
利用開始時期
2024年内に、クライアント支払いとシームレスな移行機能が、エージェンシーおよびフリーランサープランのユーザー向けに提供される予定です。
全体像と今後の展望
これらの発表はすべて、Webflowでの「ウェブサイト体験」を最大限に引き出すためのものです。コラボレーション、分析、AIによるコンテンツ生成、デザインなど、Webflowの多様な機能を活用し、個別化されたグローバルな体験を作り出せるようになります。
発表された新機能やアップデートは、ユーザーがより豊かなウェブサイト体験を提供できるようになることを目的としています。














.svg)
