技術の進化や、ユーザーの変化により、Webデザインのあり方は常に進化しています。2025年にはどのようなデザインが注目を集めるのでしょうか?
この記事では、Webデザイナーの方に向けて、来年の注目するべきトレンドをご紹介します。これからのデザインの方向性や、インスピレーションを得るのにぜひ参考にしてください!
横スクロール

2025年のウェブデザインにおいて、横スクロールは注目すべきトレンドの一つです。
従来の縦スクロール主体のデザインから変化し、横方向へのスクロールや独特なレイアウトを取り入れることで、訪問者により魅力的で創造的な体験を提供することができます。
このデザイン手法は、ユーザーの記憶に残りやすく、独自性の高いデザインを目的としたプロジェクトで有効です。
しかし、横スクロールを導入する際は、ユーザー体験(UX)を最優先に考える必要があります。横方向の操作に慣れていないユーザーも多いため、矢印やスクロールの方向を示すアイコン、アニメーションを活用して直感的に操作できる工夫が重要です。さらに、複雑なインタラクションは避け、訪問者がストレスなく目的の情報にアクセスできるよう配慮しましょう。
独自のイラストレーション

フリー画像やフリーイラストに頼るのではなく、ブランド独自のイラストを使用することで、競合と差別化されたオリジナル性の高いWebサイトを構築することができます。
独自のイラストレーションを使用することにより、ブランドの伝えたいメッセージをより効果的に伝えることができます。製品やサービスの特徴をユニークに表現したり、ブランドの世界観を描き出したりすることで、訪問者の印象に深く残るサイトを作ることができます。
また、オリジナルのイラストはWebサイト全体のトーンマナーを統一する役割も果たします。カラーパレットやスタイルをブランドに合わせてカスタマイズすることで、訪問者にブランドのアイデンティティを主張することができます。
独自のイラストレーションを取り入れることは、デザインコストが多少増える場合もありますが、その分、ブランド価値を高め、他にはない唯一無二のWebサイトを作成できるというメリットがあります。
ダイナミックな3Dアニメーション

(https://www.apple.com/jp/iphone-16/)
3Dアニメーションを活用することで、製品をより魅力的に、そして実物に近い形で詳細に紹介することができます。静的な画像やテキストだけでは伝えきれない情報を、視覚的にわかりやすく伝え、さらに強いインパクトをユーザーに与えられます。
3Dアニメーションの大きな利点は、ユーザーが製品をさまざまな角度からチェックできる点です。スクロールやマウスの動きに連動して製品が回転したり、パーツが分解されて構造を確認できたりするインタラクションは、ユーザーに没入感を与え、製品への興味をさらに引き出します。これにより、ユーザーは製品をより身近に感じることができ、購入意欲の向上にもつながる可能性があります。
特にテクノロジー製品や高級ファッションアイテム、デザイン性の高い家具など、視覚的な情報が重要な分野では、3Dアニメーションが効果的なツールとなります。ただし、取り入れる際にはページの読み込み速度やパフォーマンスへの影響を考慮し、軽量化や最適化をしっかり行うことが必要です。
ダイナミックな3Dアニメーションは、ウェブサイトに未来的で洗練された印象を与えるだけでなく、ユーザー体験を向上させ、ブランドや製品の価値を最大限に引き出す力を持っています。
遊び心のあるデザイン

動きのあるエフェクトやユニークなアニメーションを取り入れたデザインは、ユーザーに楽しい体験を提供し、サイトへの没入感を高める効果があります。
単なる情報提供の場としてだけではなく、訪問者が楽しみながら利用できるエンターテイメント性を持つサイトを作ることが可能です。
このようなデザインは、目新しさによってブランドの個性をアピールするだけでなく、訪問者の注意を引きつけ、長時間の滞在や再び訪れたくなる効果も期待できます。
たとえば、スクロールに合わせて変形するグラフィックや、クリックすることで動かせる要素など、細部に遊び心を取り入れることで、ユーザーが思わず触ってみたくなるような体験を演出できます。
さらに、遊び心のあるデザインは、単に見た目が楽しいだけでなく、ユーザー体験(UX)とサイトの機能性を向上させる力を持っています。訪問者が楽しみながらも直感的に操作できるよう、明確なナビゲーションや使いやすさをしっかり確保することがポイントです。
遊び心のあるデザインは、特にエンターテインメント系のサイトやクリエイティブなブランドサイトで高い効果を発揮します。このトレンドを取り入れることで、他にはないユニークなWeb体験を提供し、ブランドの魅力を最大限に引き出すことができます。
グリッドデザイン

(https://darkness-template.webflow.io/)
グリッドデザインの最大の魅力は、デザイン性の高さにあります。整理されたレイアウトにより、ユーザーが求める情報をすぐに見つけることができます。また、グリッドに基づく構造は、ページ全体に良いバランスをもたらし、目に優しく、快適に閲覧することができるため、特にコンテンツが多いサイトで有効です。
さらに、コンテンツが一貫したレイアウトにより、サイト全体の統一感が増し、ブランドのイメージを強調することができます。
グリッドデザインは、特に情報量が多く、複雑な構造を持つWebサイトに最適です。例えば、ブログサイトやポートフォリオ、オンラインショップなどでは、グリッドを利用することで、ユーザーが直感的にサイトを使用できるようになります。
カーソルのアニメーション

(https://celeron-pro.webflow.io/)
カーソルのアニメーションはUX(ユーザーエクスペリエンス)を向上させる革新的な要素として注目されています。カーソルの動きを利用して、サイト内のアニメーションを発動させることで、より魅力的な体験をユーザーに提供できます。
例えば、カーソルが特定の要素に近づくと、その要素が動いたり、変化したりすることで、視覚的な楽しさが加わります。
このような動的な要素は、ユーザーに「発見」の楽しさを提供し、サイト全体の操作を楽しく感じさせることができます。
カーソルのアニメーションは、遊び心を感じさせ、視覚的にもユニークな体験を提供します。デザインの一部として取り入れることで、ユーザーがただ情報を得るだけでなく、サイトを操作する過程そのものを楽しむことができるため、エンターテイメント性を高めつつ、機能性も損なうことなく利用できます。
遊び心のあるデザインは今年のトレンドなので、カーソルのアニメーションをぜひ取り入れてみてください。
光沢感のあるデザイン

光沢感のあるデザインは、視覚的に活気のあるデザインを作り出すことができます。
この手法では、グラデーションと光の効果を組み合わせ、ウェブページに明るく輝くような印象を与えます。特にネオンの色調とグラデーションを合わせることで、視覚的に引き込まれる効果を生み出します。
特にカードやボタン、CTAなど、ユーザーの注意を引きたい要素に効果的です。光の効果やグラデーションを使って、重要な要素を目立たせ、ユーザーが自然にクリックしたくなるような視覚的な魅力を出します。
たとえば、ボタンをホバーした際に光るようなエフェクトを加えることで、クリックしたくなる効果を生み出すことができます。
このデザイン手法は、ダークモードやミニマルな背景との相性が抜群です。ダークな背景に明るいグラデーションや光の効果を加えることで、コントラストが生まれ、より一層目を引くデザインが完成します。また、ミニマルなレイアウトで余白を活かしつつ、シンプルでありながら強い印象を与えることができます。
このトレンドを取り入れることで、サイトにモダンな印象を与え、ユーザーの注目を引き続けることができるでしょう。
ダークモード

(https://academy.supasaito.com/)
2025年も引き続き、ダークモードはウェブデザインにおいて重要なトレンドとなります。モダンで洗練された印象を与えることが可能で、視覚的にも快適なサイトを提供します。
暗い背景に明るいテキストを組み合わせることで、視覚的な刺激を抑えることができるため、特に夜間の使用時に快適なサイトを提供します。
ダークモードは、既に多くのサイトやアプリでオプションとして導入されており、ユーザーが自分の好みに合わせてライトモードとダークモードを簡単に切り替えることができるようになっています。これにより、ユーザーは自分の視覚的な好みに合わせて、より快適にサイトを利用することができます。このような柔軟性は、UX(ユーザーエクスペリエンス)を向上させ、サイトやアプリの使いやすさを高める要素として重要です。
弊社のウェブサイトやオンラインアカデミーでも、ライトモードとダークモードを自由に切り替えられる機能を提供しており、訪問者が自分の好みに合わせてサイトの外観をカスタマイズできるようになっています。
ダークモードは、特にミニマルでモダンなデザインを求めるサイトや、夜間利用が多いユーザー層をターゲットにしたサービスに非常に適しています。
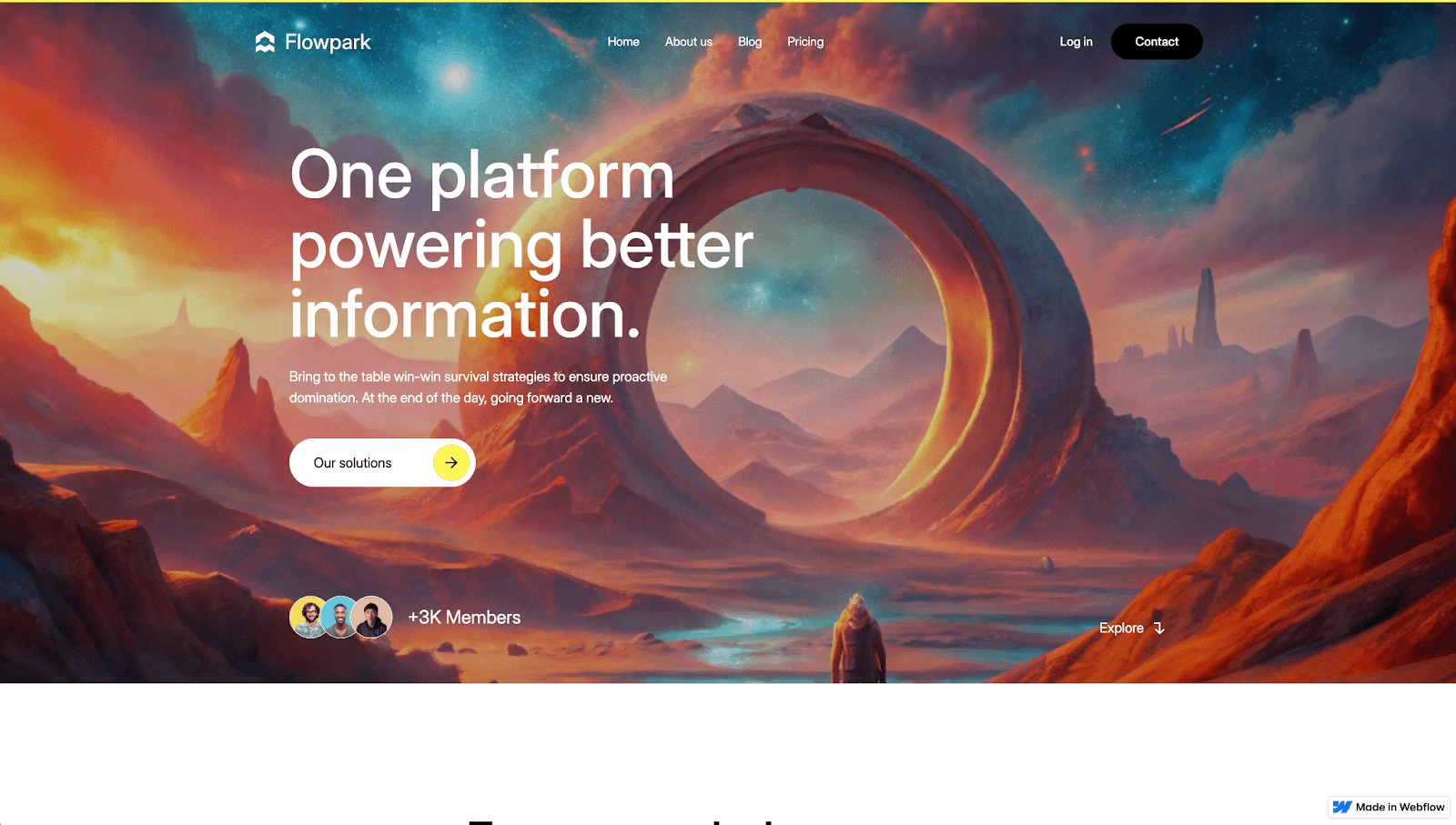
AIビジュアル

(https://flowpark.webflow.io/)
AIツールを活用して生成されたイラストや3Dモデルが注目を集めています。AIビジュアルは、ブランド特有のグラフィックを作成するための革新的な手段であり、デザインプロセスをより効率的に進化させます。
AIを利用することで、従来のデザイン手法では実現が難しい独自性や斬新さを持つビジュアルを簡単に生成できるようになります。
オリジナルのイラストや3Dモデルを素早く作成することができ、ブランドの個性に合わせた独自のアートを提供できます。これにより、ブランドの世界観を視覚的に表現しやすくなり、他の企業と差別化されたユニークなデザインを作り出すことができます。
AIビジュアルを取り入れることで、デザインの効率性とクオリティを高めるとともに、より洗練された、目を引くグラフィックを作成することが可能になります。
まとめ:デザイン性と機能性のバランスを考えたウェブデザイン
2025年のウェブデザインでは、ブランドの個性を際立たせる独自のビジュアルやインタラクションがますます重要になっています。特に、グリッドデザインやダークモード、AIビジュアルなどを活用することで、ユーザーに印象的で洗練された体験を提供し、ブランドの魅力を引き出すことが可能です。
また、高品質なアニメーションや3Dビジュアルは、ウェブサイトを目立たせ、ユーザーに強いインパクトを与える力を持っていますが、同時に読み込み速度が遅くなる可能性もあります。
そのため、見た目の魅力だけでなく、読み込み時間の速さや快適な操作性を保つことも非常に重要です。ストレスのないウェブ体験を提供するためには、デザイン性と機能性のバランスを取ることが欠かせません。サイトが視覚的に魅力的であると同時に、スムーズに操作できるように工夫することが、最終的にユーザー満足度を高め、ブランドの信頼性を築くことにつながります。
ウェブデザインの成功には、見た目の良さだけでなく、ユーザーが快適に利用できる機能性も重要であることを忘れず、両者の調和を意識したデザインを心がけましょう。
本記事で紹介している一部のWebサイトは、ノーコードツール「Webflow」を使って制作されています。Webflowは、デザインの自由度が高く、コードを書かずに高品質なWebサイトを制作できるツールです。
Webflowについて詳しく知りたい方は、以下の記事をご覧ください。















.svg)
