No-code tools are gaining attention as tools that allow users to create sophisticated websites without programming expertise. Webflow and Studio are two of the most popular among them. Both have excellent features, so many people are wondering which one to choose.
In this article, we will thoroughly compare Webflow and STUDIO from various perspectives and explain the advantages and disadvantages of each in detail. At the end, we will also tell you how to decide which tool is right for you, so please read to the end.
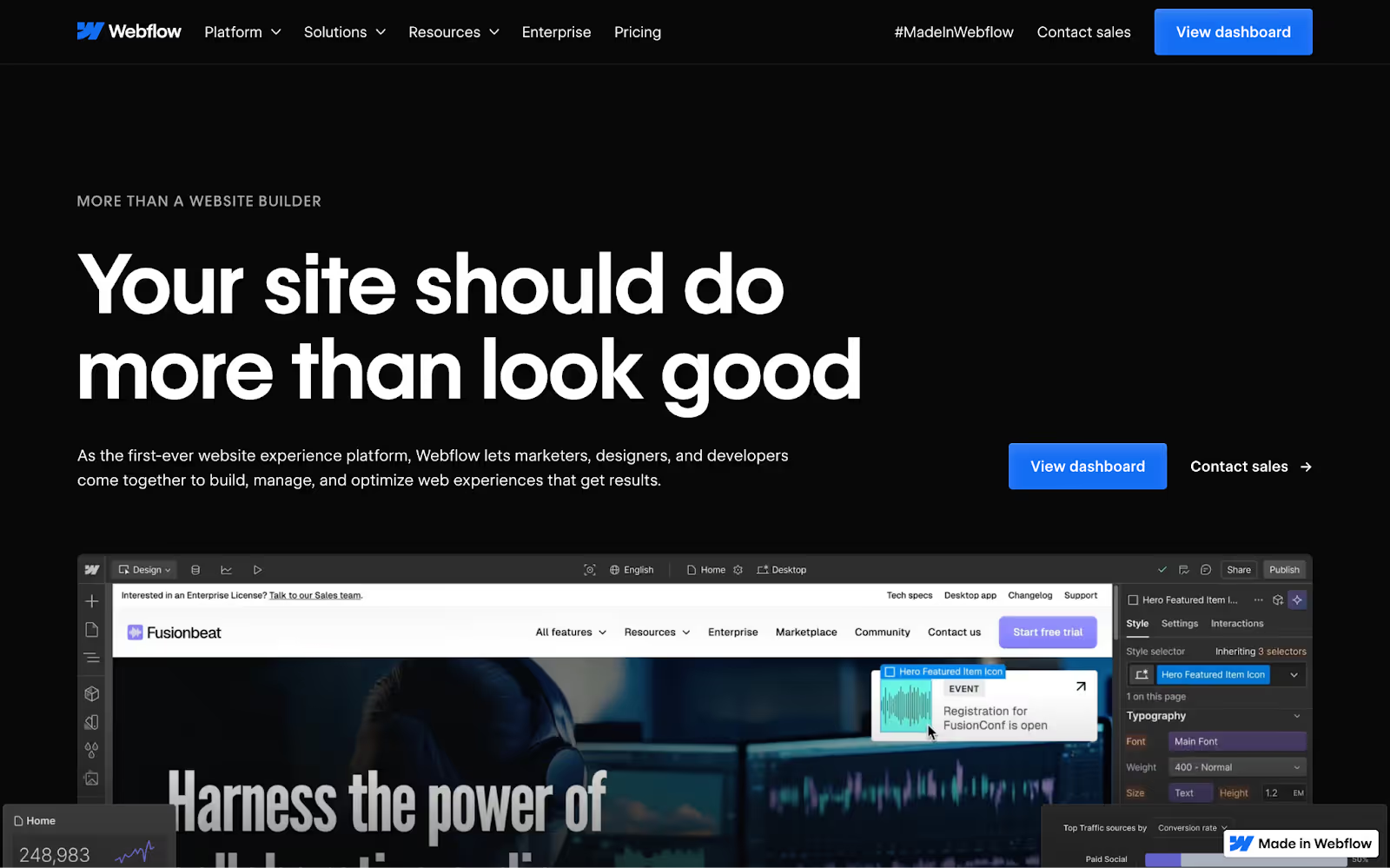
What is Webflow?

Webflow is a no-code website builder released in 2013 and supported by designers and developers worldwide. It allows users to create high quality sites without programming knowledge and also allows direct export of HTML and CSS code.
The main features are as follows
- Seamless integration of design and code: You can create a website as detailed and precise as programming, just as if you were doing the design work.
- Advanced animations and interactions: Easily create advanced animations, such as click-and-scroll motion
- SEO optimization: Webflow is rich in SEO features, making it easy to create websites that rank highly in search engines
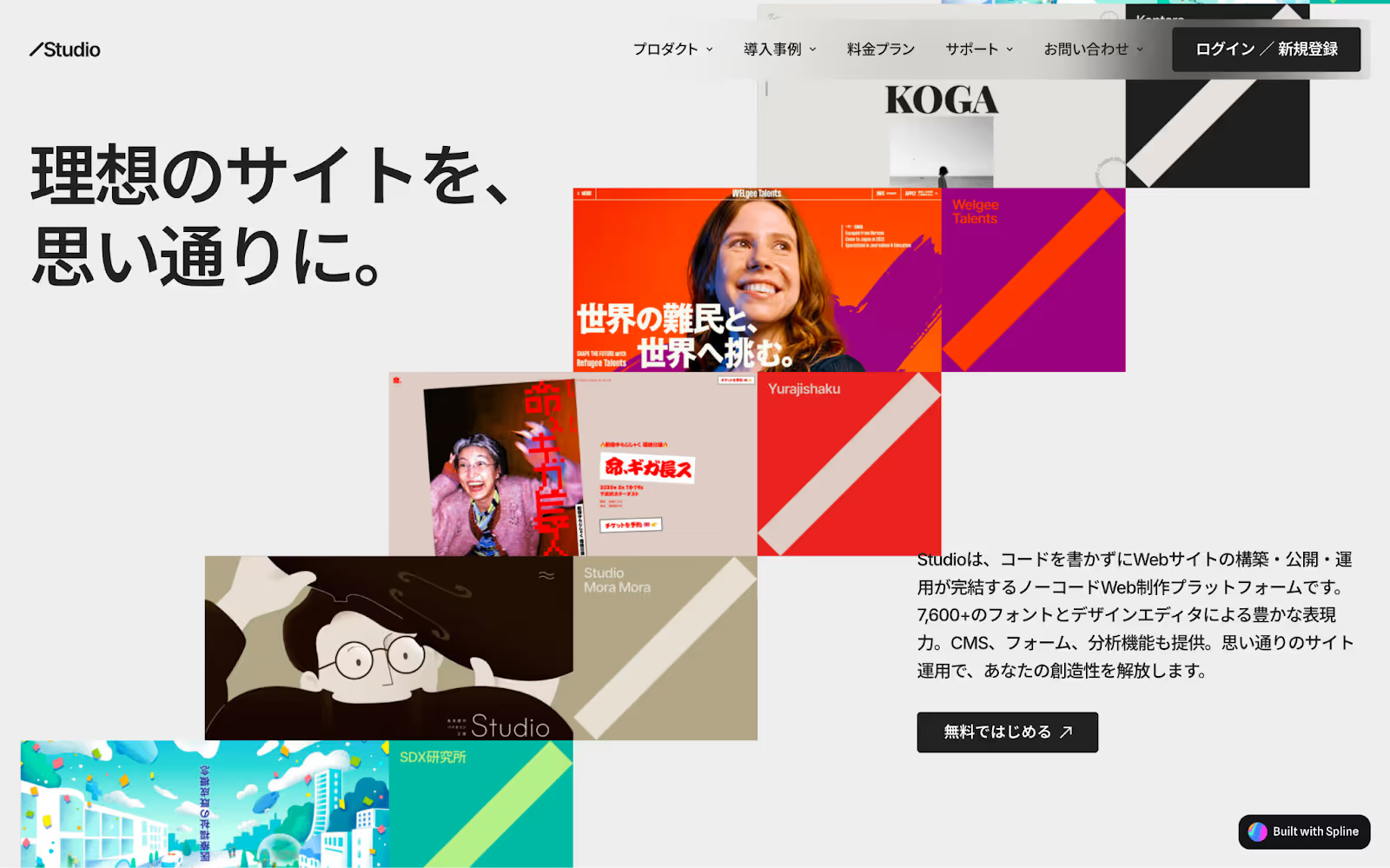
What is Studio?

Webflow vs Studio
Operability
Webflow has abundant functions and a very high degree of freedom, but it takes time to get used to its operation. On the other hand, STUDIO features a simple interface and intuitive operability, and its great appeal is that even beginners of no-code tools can start creating sites immediately.
We recommend choosing Webflow if freedom of design and detailed customization are important, and choosing STUDIO if you want to start using it easily.
Design Features
Webflow is the ideal tool for professional designers because it allows you to customize your design down to the smallest detail. Layouts can be constructed using grids and flexboxes, and animations and interactions can be freely configured.
Studio, on the other hand, allows you to quickly set up a site using templates for the Japanese market. Simply follow the template and fill in the necessary sections to complete a professional website.
Customizability
One of Webflow's strengths is the ability to export the code of your site. This means that a site created with Webflow can be run on other servers and further customized. In contrast, Studio does not allow code export, so site operation is limited to within Studio.
Webflow is suitable for more advanced customization and integration with existing infrastructure, but Studio is sufficient for those who simply want to build and publish a website.
Support System and Community
Because Webflow is used around the world, it has a very active community in addition to official support. There is a wealth of information available in English, and they respond quickly to questions.
Studio has excellent official support in Japanese, with extensive support materials and tutorials. In addition, Studio is a good choice for those who want to ask questions and receive support in Japanese because of the large number of users in Japan.
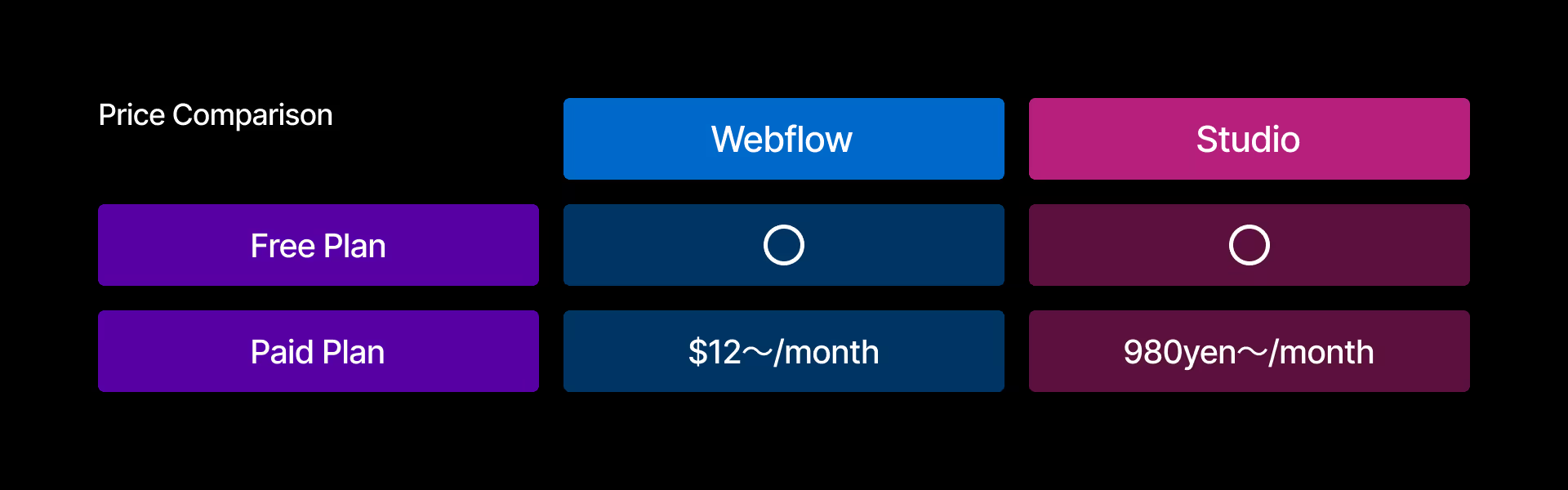
Plans
In terms of fees, Webflow is slightly more expensive, but its extensive features and wide customizability make it worth the price, while STUDO is relatively reasonably priced and is especially suited for smaller sites and landing pages.

Summary
Webflow Advantages
- Fine customization: Very high functionality as a professional design tool
- Code export: Can be run on other servers
- Strong SEO optimization: Effective for search engine optimization
Webflow Disadvantages
- High learning cost: Some parts are a little difficult for beginners
- Weak Japanese support: Not much information available in Japanese
Studio Advantages
- Full Japanese language support: Everything can be operated in Japanese, so it is easy to use even for beginners
- Large selection of templates: Templates especially suited to the Japanese market are available.
- Easy operation: Ideal for beginners in website production
Studio Disadvantages
- Code export not possible: Not suitable if you want to operate on your own server
- Limited customizability: Not suitable for sites with complex designs and functions
Which should you choose?
In conclusion, Webflow, with its high degree of freedom and strength in SEO, is recommended for those who want to create more professional sites. In particular, it is ideal for those who want to focus on design and functionality, and for those who want to run their site on their own server.
On the other hand, Studio, which specializes in Japanese language support and ease of use, is suitable for beginners and those who want to create beautiful sites easily. If you want to create a landing page or corporate site easily, Studio is a good choice.
For those who want to master Webflow and Studio
If you feel you want to learn Webflow or Studio in earnest, check out the courses offered by Supasaito Academy. From beginner to advanced, you can learn to master the no-code.
We also share our knowledge and usages of Webflow on our socials, so please don’t hesitate to contact us, and follow us on social media to keep up-to-date on upcoming services!👇
Youtube : https://www.youtube.com/@supasaito
Instagram:https://www.instagram.com/supasaito/
Twitter(X):https://x.com/supasaito














.svg)
