When you start learning web design, you will often hear the terms "UI design" and "UI/UX design.
Simply put, UI design is about designing a website so that users who visit the site can use it comfortably and without stress.
A well-designed website increases trust in the company and its services, and improves brand value.
In addition, UI design plays a critical role in prompting users to take the specific action you are looking for when they visit your website, such as "download" or "contact us.
In this article, we will introduce what UI design is, how it differs from UX design and web design, and why UI design is important.
In addition, we also introduce some pointers on how to create a good UI design, so please read to the end of this article.
What is UI Design?
UI design (user interface design) is the creation of a structure that makes a product easier to use.
UI design in websites is not just about making the screen look pretty; it is about designing a design that is easy for users to access, understand, and use.
Difference between UI Design and UX Design
UI stands for "User Interface" and UX for "User Experience.
Although the two are often used together, they have different meanings.
As introduced earlier, UI refers to designing a website so that users can operate it comfortably.
UX, on the other hand, refers to the overall "user experience," including impressions and impressions after use as well as during use of the website.
In summary👇
- UI: Screen design that is easy for users to operate
- UX: "Experience" or "impression" when a user operates the system
As you can see, UI and UX are closely related, but understand that they have different roles.
Difference between a Web Designer and a UI Designer
When designing a website, there are two main elements
- Visual design" to create a better visual impression
- UI design" to design products that are easy for users to operate.
The difference between a web designer and a UI designer depends on which of these two is more important.
Web designers focus mainly on "visual design" and specialize in making a site look attractive.
UI designers, on the other hand, focus more on "UI design" than "visual design" and specialize in designing structures and mechanisms that users can comfortably operate.
Recently, the importance of UI design has been rising, requiring UI designers to have more specialized knowledge and skills.
Why is UI Design Important?
Having given you an overview of UI design, we will now explain why UI design is important.
As mentioned earlier, UI design is about designing a website that is easy for users to operate, thus giving them a good user experience (UX).
When users visit a website, they always have some purpose in mind.However, if a website is not designed with UI design in mind, users may not be able to reach the information they want to know, or they may feel stressed during operation.
Users would not want to use such a "hard-to-use" or "hard-to-understand" website again, would they?
On the other hand, a website that incorporates good UI design allows users to achieve their goals smoothly, which increases the likelihood of continued use and product purchases.
For these reasons, "UI design" is extremely important.
How to create a great UI design?
The most important part of creating a great UI design is to create a design that doesn't make the user think.
A design that doesn't make the user think 👇.
- Allows users to quickly find the information they want to know
- Easily perform the action the user wants to perform
The fewer steps a user has to take to reach a goal, the better.
A design that allows users to naturally perform the correct operation without getting lost or performing complicated operations is "UI design that doesn't make you think.
However, it is also important not to break the prevailing behavior patterns.For example, Japanese interfaces often have unnecessary confirmation steps.Eliminating them is a good thing, but users are used to them, and designing them too uniquely may backfire and confuse them.
Here are some things to do to create a design that doesn't make users think.
Conduct user research.
By understanding who the users actually interacting with the UI are and gaining a deep understanding of their needs, you can create designs that are appropriate for your target audience.
Perform Usability Evaluation
Usability evaluation is the process of analyzing the usability and user experience (UX) of a site or application. We ask actual users to operate the site to find design and functionality issues and make improvements.
By carefully executing these steps, we can achieve excellent UI design that is stress-free for users.
Basic Points of UI Design
There are "four basic principles" in UI design.
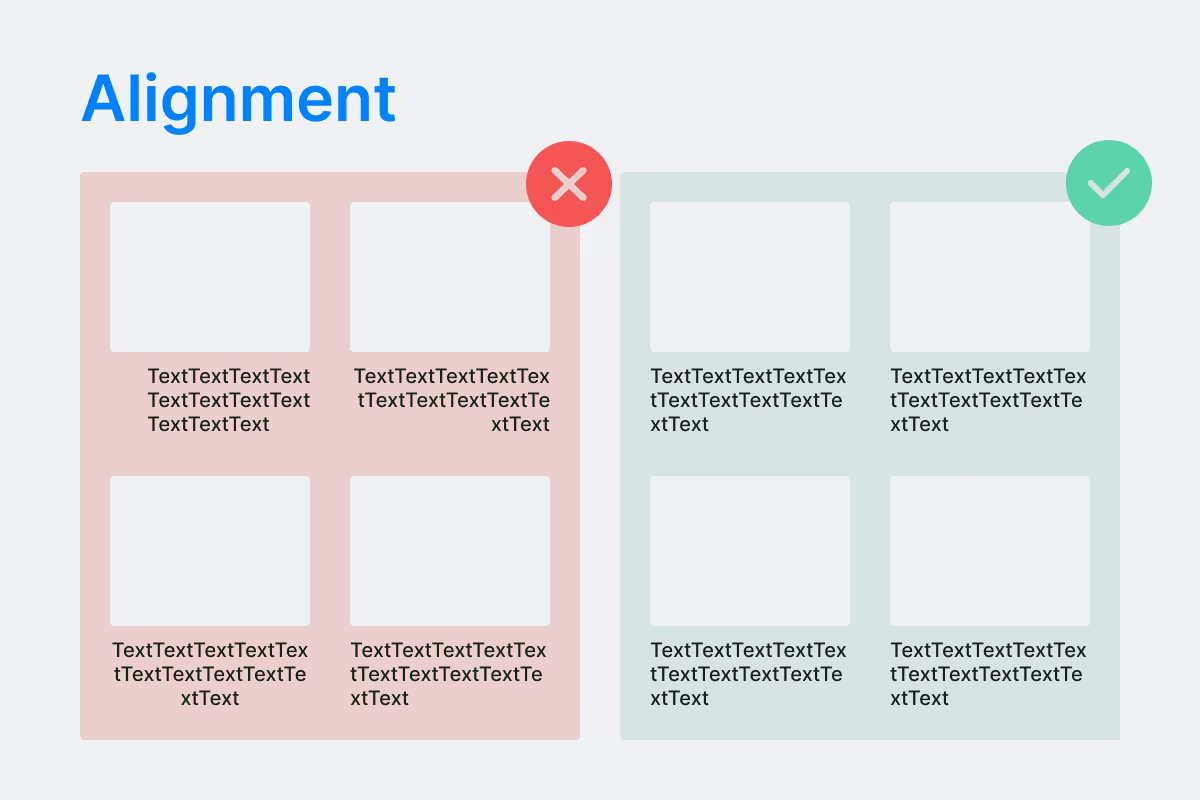
1. Alignment

The principle of alignment is important to create a sense of unity by aligning elements to make the overall view easier.Rather than using right-align, left-align, center-align, etc. for different occasions, it is important to establish consistent alignment rules to maintain a sense of unity.
2. Proximity

The principle of proximity is to separate and group information by relevant elements.
By placing highly related items in close proximity to each other, it is easier for the reader to receive the information.
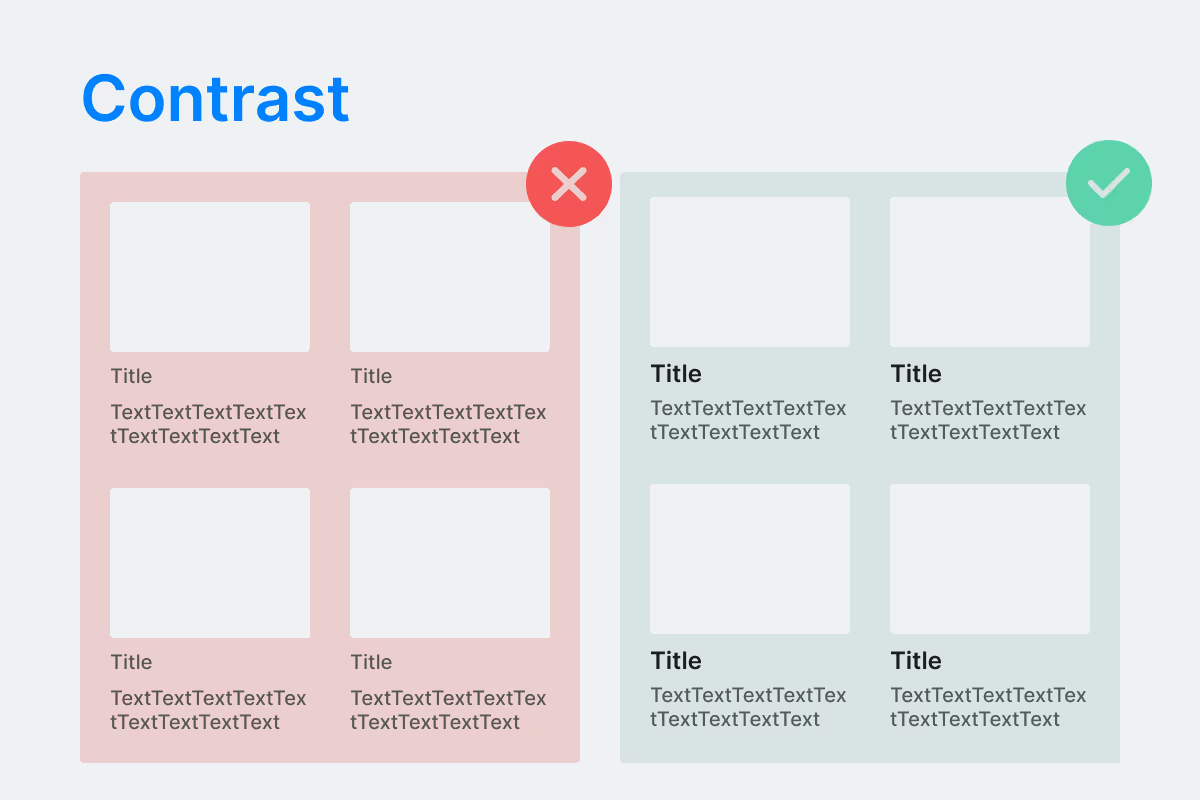
3. Contrast

The principle of contrast is to make the information stronger or weaker to make the important elements stand out.
This can be done by increasing the font size, using bold text, or using a prominent color such as red.
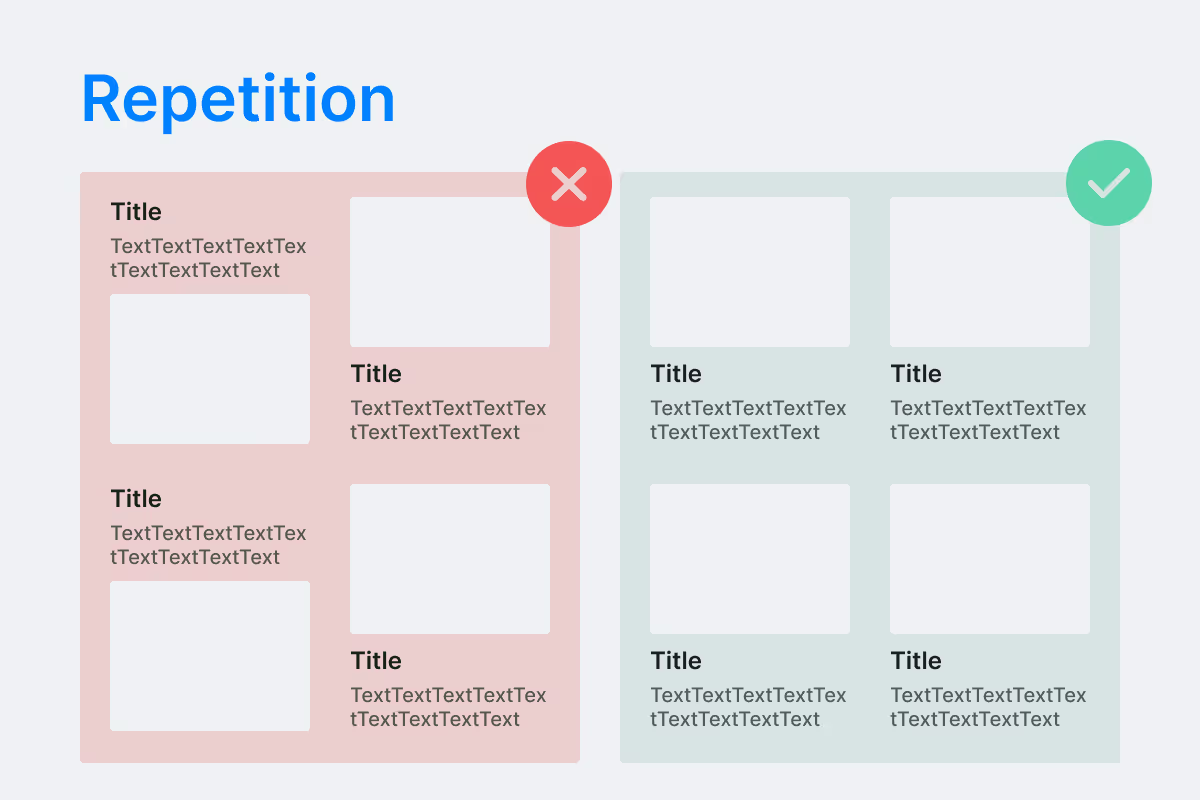
4. Repetition

The principle of repetition is to use the same layout over and over throughout the website.
Repeating the same pattern creates a sense of unity throughout the entire site and makes it easier for users to understand the information.
SUMMARY
In this article, we have discussed UI Design in detail.
To create a great UI design, it is important to be aware of "design that doesn't make users think"; use the four basic principles of UI design to create a website that is easy for users to use.
If you are interested in website creation, please check out Super Site Academy, where you can learn how to use no-code tools and how to actually create a website.
Click here for a free consultation → https://www.supasaito.com/sales/free-consultation
We also share our knowledge and usages of Webflow on our socials, so please don’t hesitate to contact us, and follow us on social media to keep up-to-date on upcoming services!👇
Youtube : https://www.youtube.com/@supasaito
Instagram:https://www.instagram.com/supasaito/
Twitter(X):https://x.com/supasaito
.avif)













.svg)
