What is Webflow?
Webflow is an innovative tool that allows you to complete the entire process from website creation to publication on the Internet without the need for coding.
It is widely used for corporate websites, landing pages, blog sites, etc., because its intuitive design operation allows not only designers and developers, but also beginners to easily create high quality websites.
Webflow Basics

Webflow is a no-code tool, so you can create websites without writing HTML/CSS/JavaScript or other code.
In addition, Webflow provides a unique Graphic User Interface (GUI) that allows users to make detailed settings similar to coding with just drag-and-drop operations.
Therefore, Webflow can create higher quality websites than other no-code tools.
Why Webflow is the Superior Option
- Quick and easy to post articles and update pages
- Create well-designed websites with lots of animations
- Easy to create a responsive design
- Strong SEO and easy to get your site found in search engines
- No dependence on plug-ins for security
How to operate Webflow
Compared to other no-code tools, Webflow tends to look difficult because it is more like coding and the operation screen is in English.

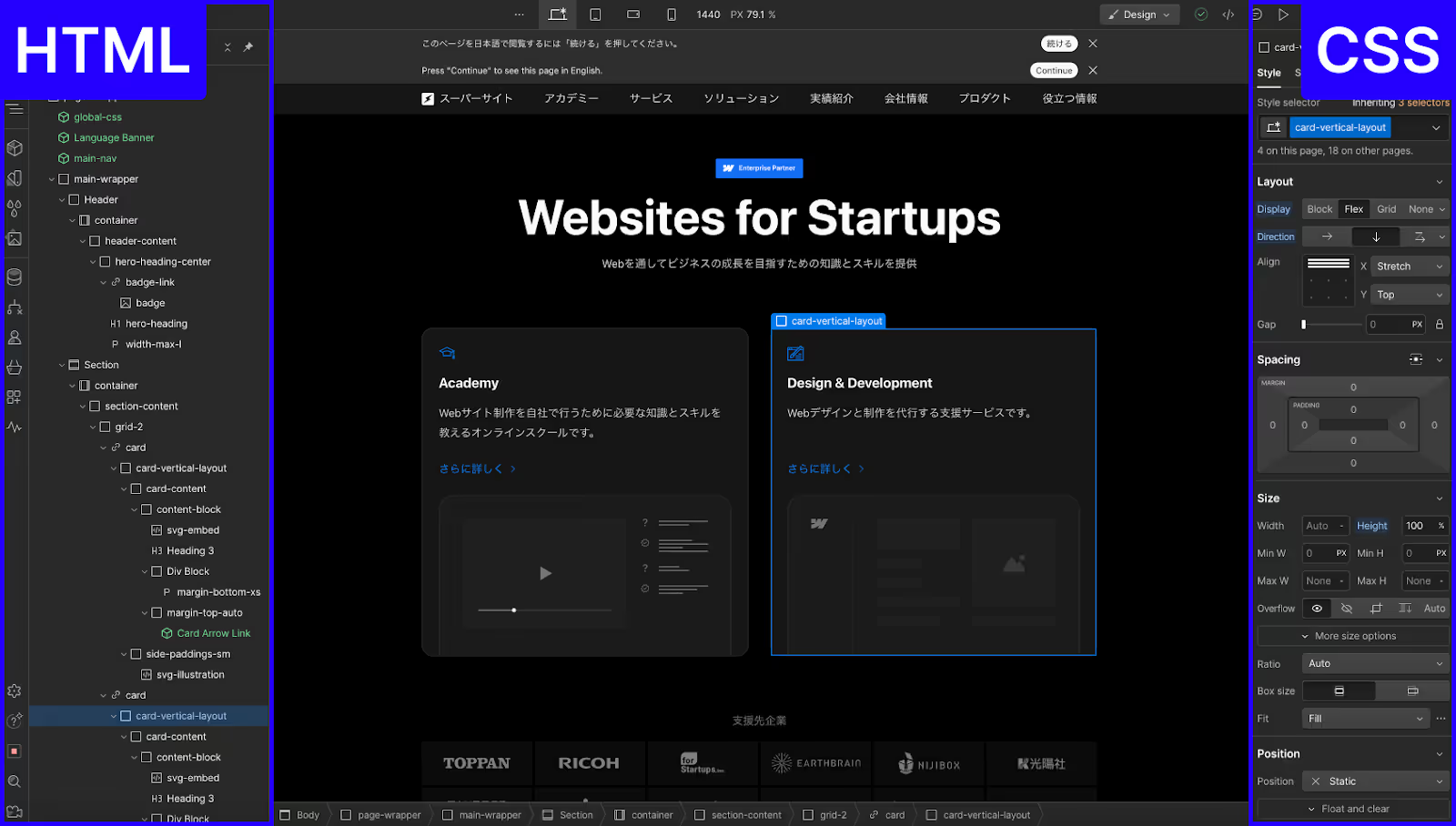
The Webflow operation screen looks like this.
You mainly set HTML (elements) in the left panel and CSS (element decorations) in the right panel.
Since you can work based on the structure of [HTML/CSS] the most among the no-code tools, there is no “limit of what you can do,” which is the weakness of no-code tools, and you can create a high quality website with a high design quality by continuing to learn.
What you need before starting Webflow
You will need a computer running Webflow, motivation, and learning materials.
There are many official tutorials available, though,
Please use our online learning service “Supasaito Academy”! You can learn the basics of Webflow, as well as other services and business efficiency using AI.
How to start Webflow
1. open the official Webflow website

After opening the official Webflow website, click the button on the right of the navigation bar (Get started) or the button directly below the title (Start building) to proceed to the account registration screen.
2. Create an account

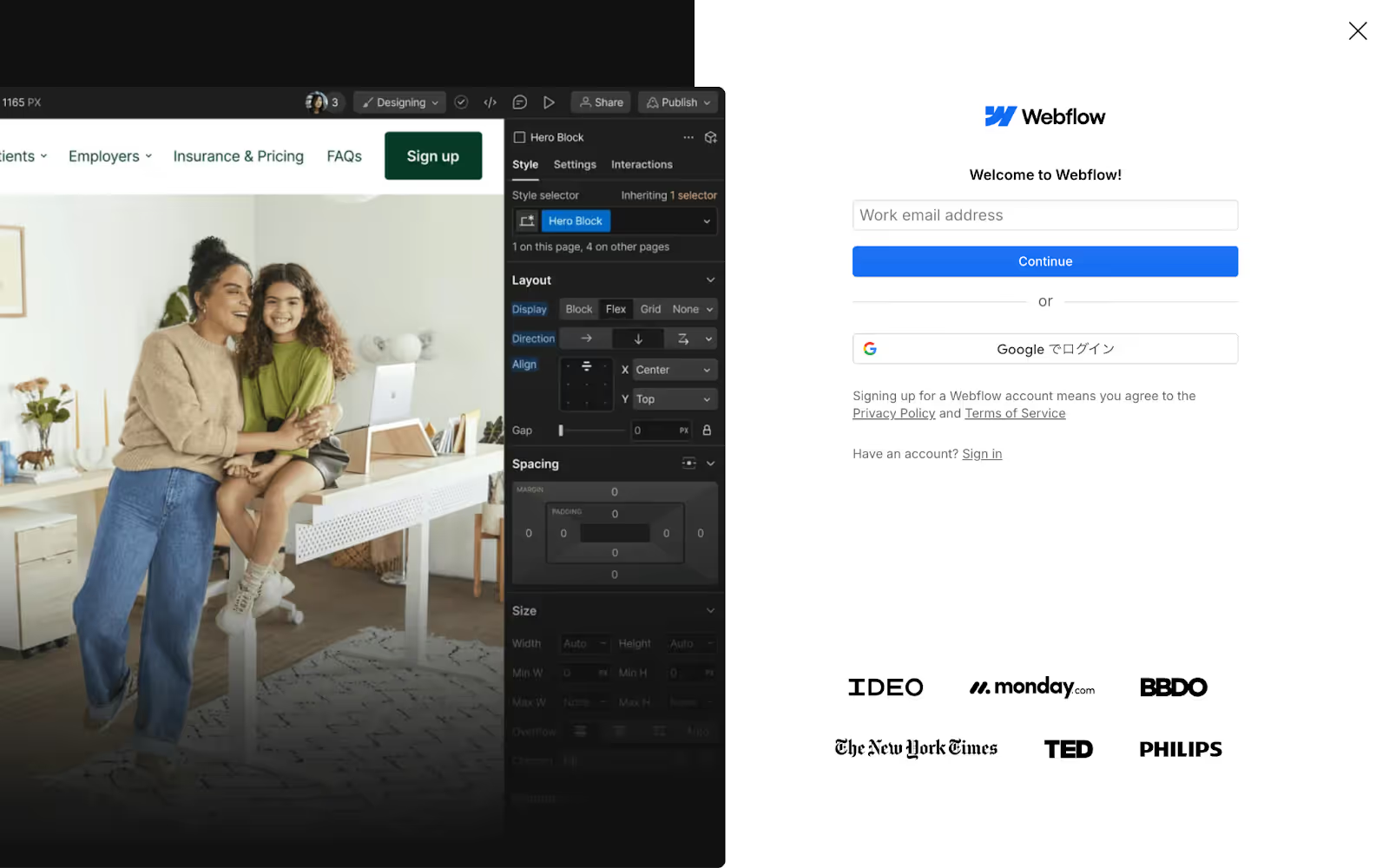
When the page opens, you will see an account registration form on the right side.
Please use this form to register your own email address or register with your existing Google account.
(If you have already created an account, click [Have an account? Sign in] directly below the form to go to the login screen.)
Once you have entered your email address, click Continue to continue to the next step.

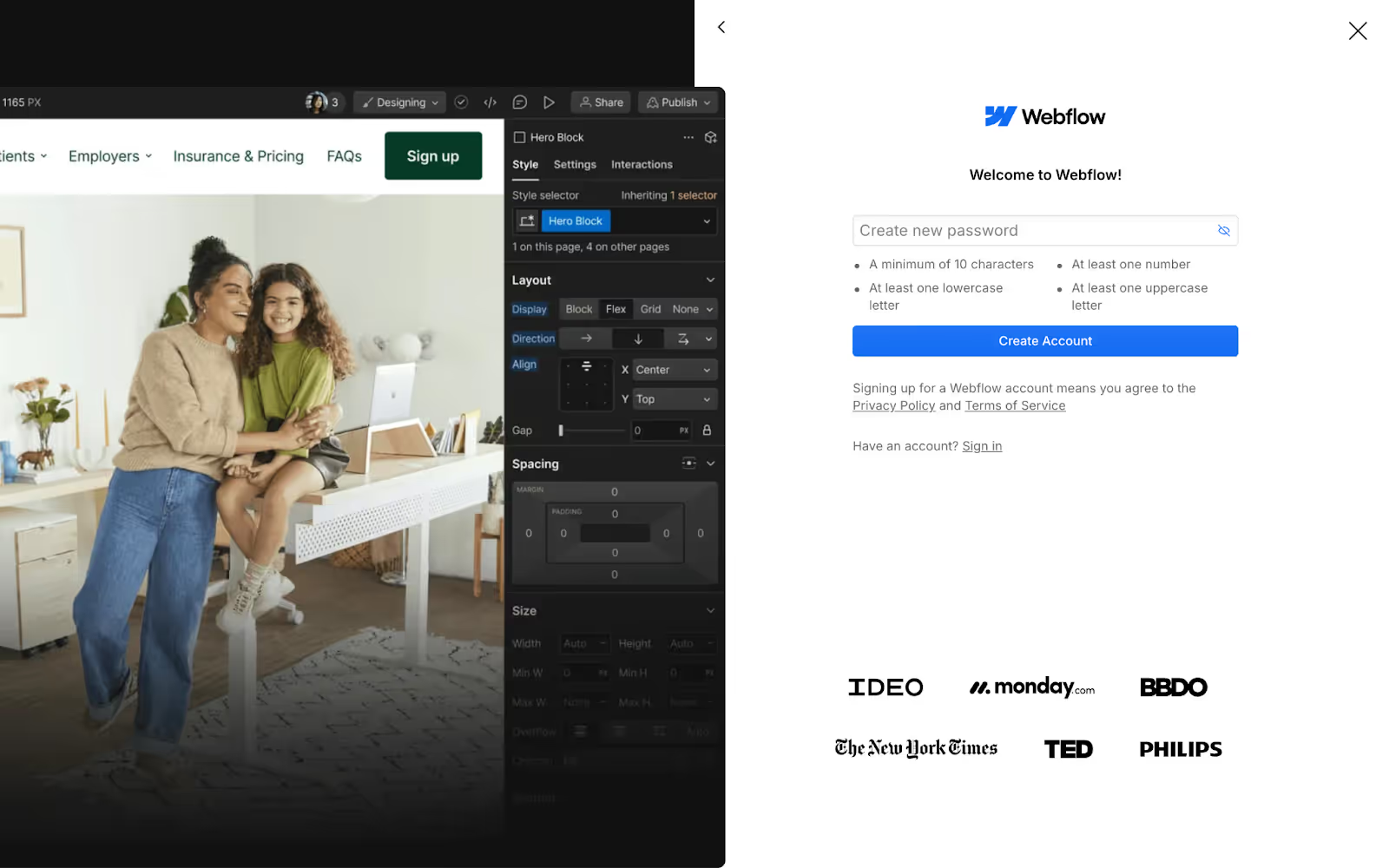
The next screen will open with a similar form. Here you will set up your password.
Once you have done so, click Create Account to create your account.
3. answer a simple questionnaire
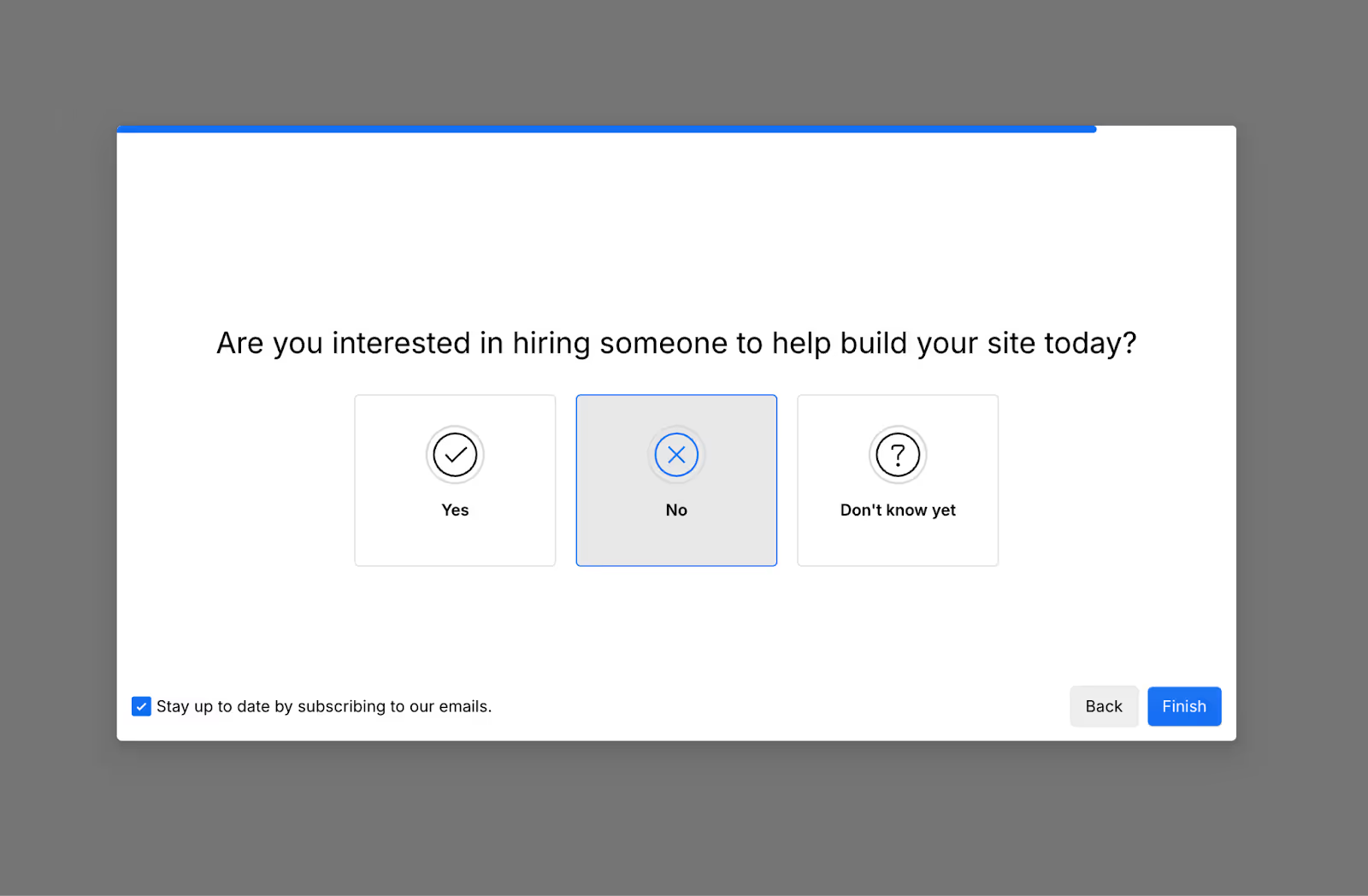
Once you have created your account, you will be asked to answer a few questions in a questionnaire.
When answering the last question, you will see a sentence and a checkbox in the lower left corner.

This is a question asking if you would like to receive Webflow notifications by e-mail. If you would like to receive notifications, click Finish with the check box clicked.
This completes the account creation.
4. Start creating your site.

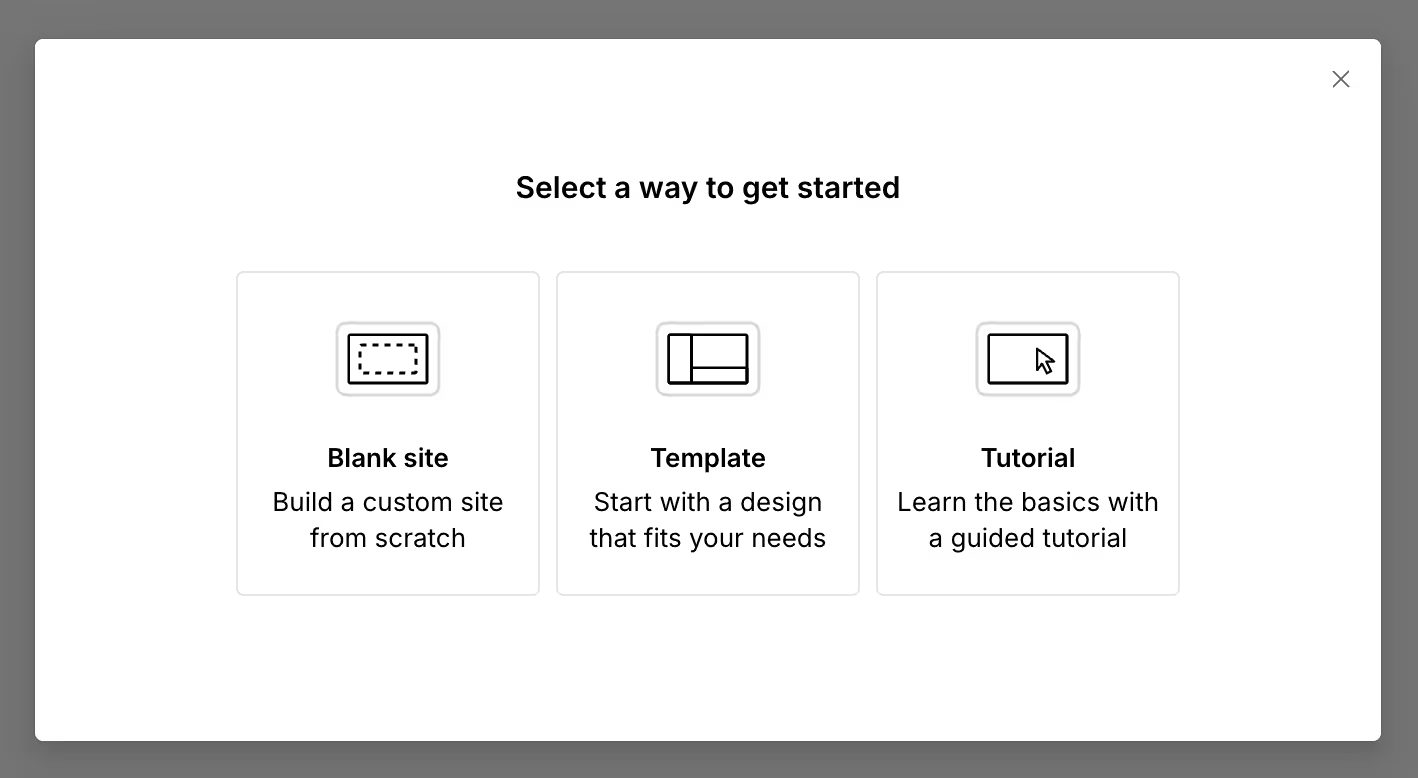
Once you have completed account creation, you will see this pop-up with the design screen in the background.
From left to right
- Create a website from scratch (Blank site)
- Create a website using a template (Template)
- View a tutorial on Webflow (Tutorial)
You can choose from the following options.
If you want to finish only creating an account, you can go to the dashboard page by clicking the cross in the upper right corner.
The dashboard will list the websites you have created.
If you want to learn more about web creation from this point forward, please visit Supasaito Academy's Webflow Introductory Course.
Anyone can take the course for free by registering here.
Webflow's plans and pricing
Webflow offers two major plans: the “Site Plan” and the “Workspace Plan.
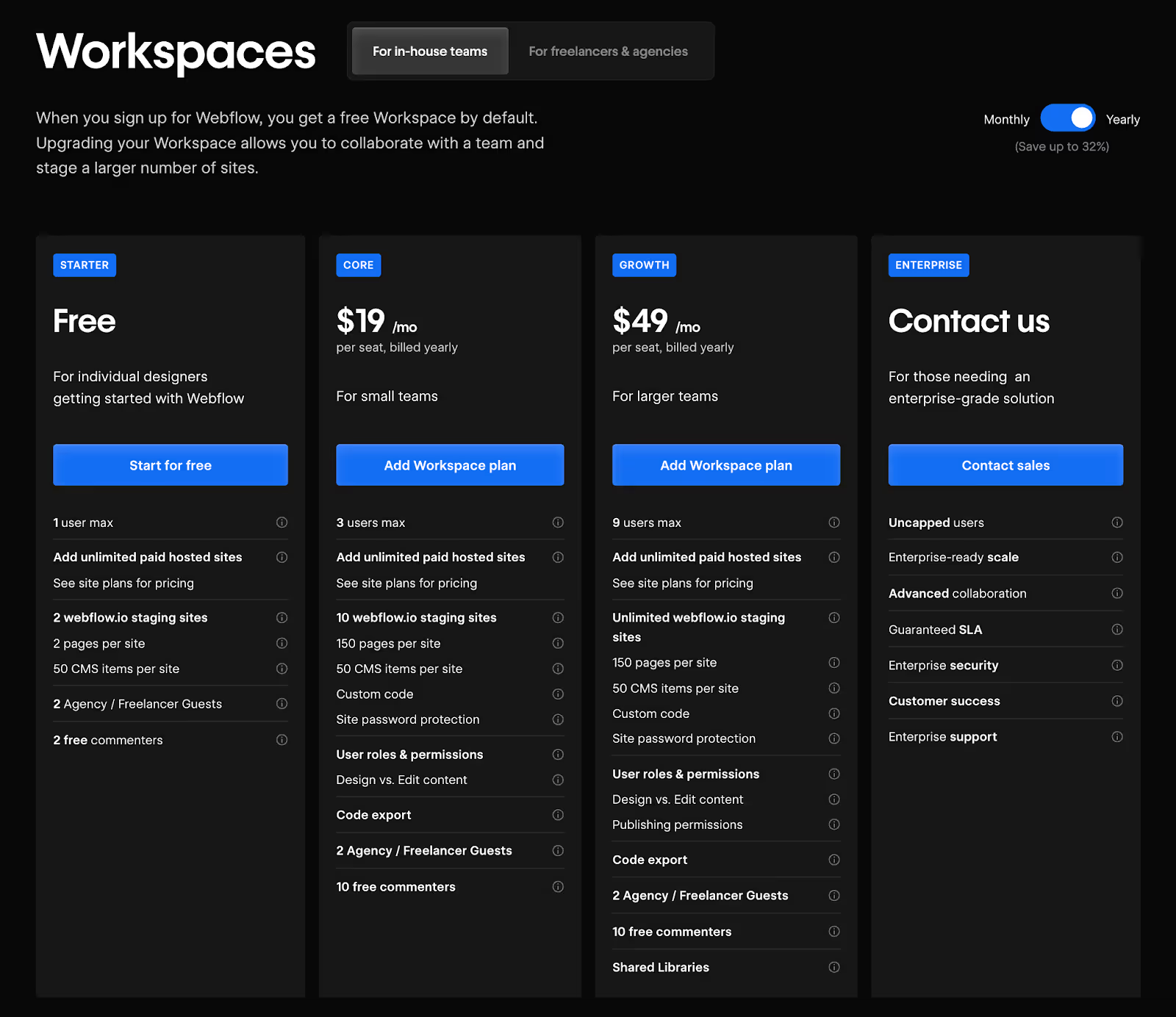
About “Workspace Plan

(Image: from the webflow’s website)
The “Workspace Plan” is a plan that is purchased per workspace and is mainly for internal use only or for freelancers.
When you register an account with Webflow, you are automatically enrolled in the free workspace plan. Depending on the size of your team, you may be able to stay on the free plan, but you may want to upgrade your plan depending on the number of sites you create and the number of people on your team.
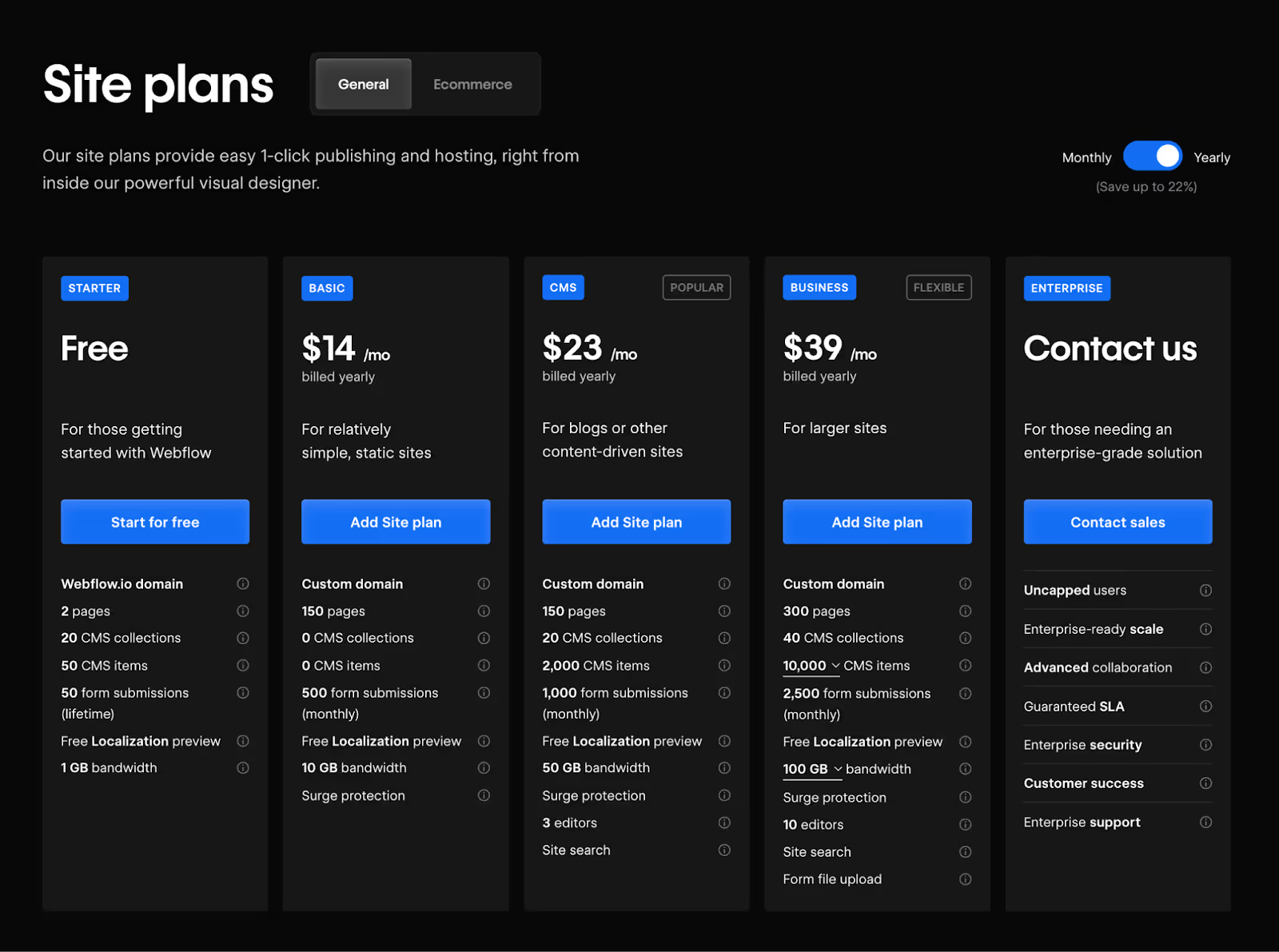
About “Site Plan

The “Site Plan” is a plan that is purchased for each website.
Since the plan includes all the functions necessary to publish a site, it is possible to publish a site without additional settings such as a server contract. Depending on the plan, you may be able to use a CMS (Contents Management System) or set up and publish your own domain name.
Conclusion
This article has described how to get started with Webflow.
Webflow is one of the top no-code tools for creating high-quality websites. Furthermore, it can be built efficiently, so learning it will enable you to create high quality websites quickly.
If you want to learn more about Webflow, please visit the Supasaito Academy, a platform for learning how to use no-code tools for your business!
We also share our knowledge and usages of Webflow on our socials, so please don’t hesitate to contact us, and follow us on social media to keep up-to-date on upcoming services!👇
Youtube : https://www.youtube.com/@supasaito
Instagram:https://www.instagram.com/supasaito/
Twitter(X):https://x.com/supasaito














.svg)
