1. Make class names easy to understand
When you start using Webflow, the first thing you will notice are the class names automatically generated by the system, such as “Div block12” or “Button8”. Beginners tend to use these as they are, but this can easily lead to confusion when editing later. This is because it is difficult to intuitively understand which element is associated with which style.
When naming classes, it is important to follow a simple and consistent naming convention. For example, naming a class “header-bg” for the header background color makes it clear what the class represents. (header-background)
The BEM (Block, Element, Modifier) naming convention also makes it easier to maintain organized class names in complex layouts.
As a concrete example, let's name the header text “header-title” and the footer links “footer-link”. This will make it easier to manage the style of the entire site.
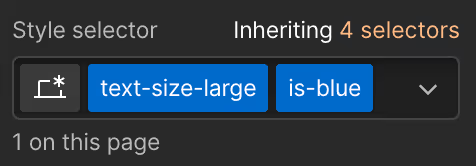
When using a combo class, the name should also be such that you can imagine what style will be applied just by checking the class name.

By naming the class in this way, the details of the style can be understood at a glance: “large size text,” “color is blue,” and so on.
2. Don't rely on templates to learn the basics

Webflow has a wide selection of excellent design templates, some of which are available for free. However, if you rely too much on the templates from the beginning, you may not know how to edit them and may not be able to customize them as much as you would like.
The reason is that templates are created by advanced Webflow users, so the class names and structure will seem difficult to beginners.
First, you should assemble the elements by yourself and learn the basics of HTML/CSS and Webflow!
Learning the basic operations of Webflow is a great way to improve your skills. By trying to create a simple website or blog page by yourself, you will naturally learn basic operations such as section, container, and button placement.
Supasaito Academy offers a full range of lessons for beginners to learn Webflow from scratch. By learning the basics through hands-on experience, you will be able to create your own original designs without relying on templates.
3. Create and maintain consistent style sheets
A clean design always uses a uniform and repetitive layout.
Using different design elements makes the entire site look disjointed and lacks a sense of unity. This makes it difficult to create a good impression, and the user experience is compromised.
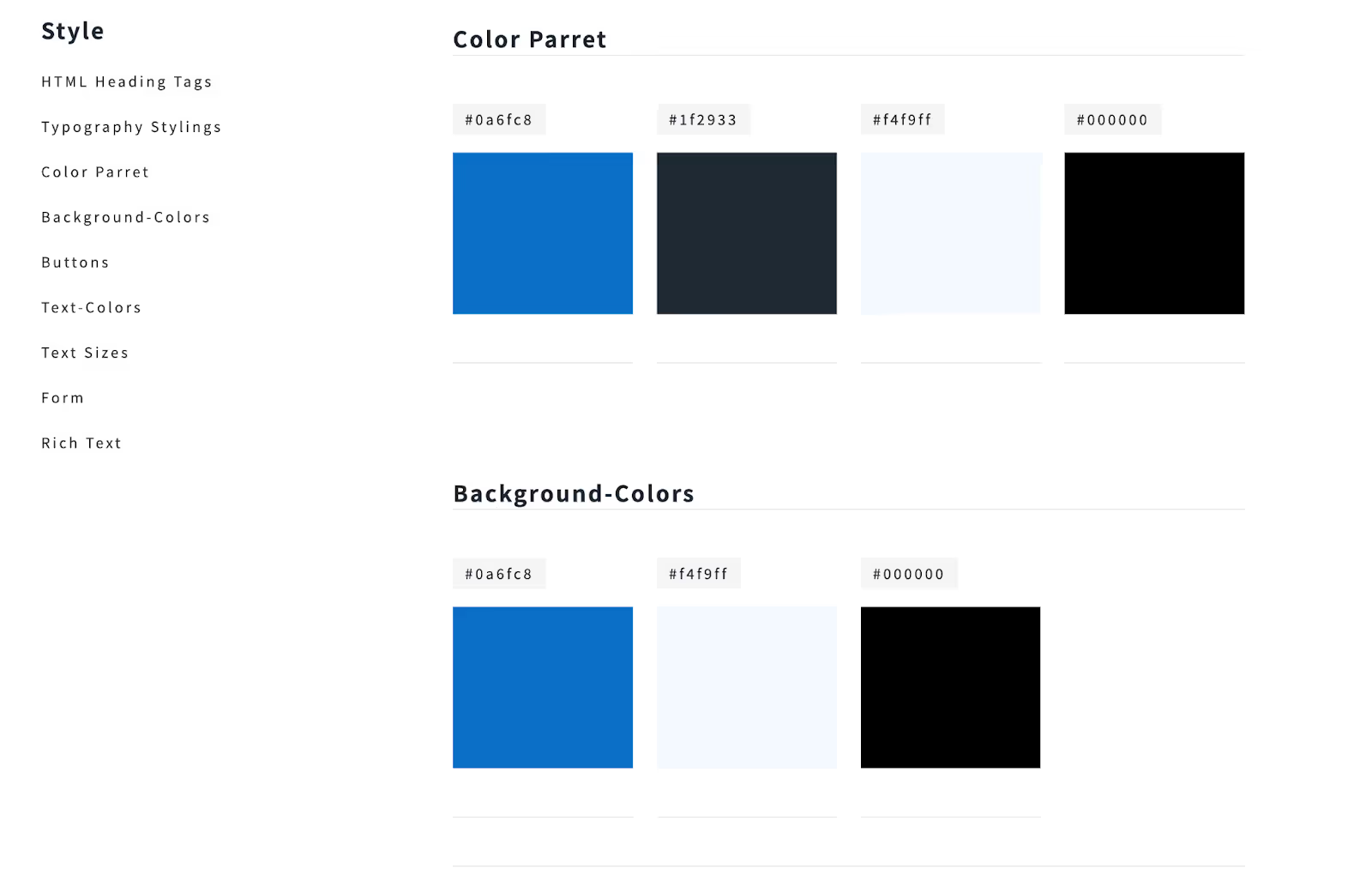
First, create a “style guide” to unify the overall design rules. Specifically, you can apply a consistent style to all pages by managing text size, color, and button design all together.

For example, not only should the font size and color of headings (H1, H2, H3) be consistent, but also the behavior of links and buttons on hover will greatly improve the overall user experience.
4. Aim for a unified design
Lack of unity throughout the site not only detracts from the professional impression, but also tends to make the site difficult for users to use. If the use of color, typography, and layout are not balanced, the overall impression will be cluttered.
It is important to learn the basic principles of design and apply them in Webflow. We recommend that you create a color palette and use certain rules for color selection.

Also, for text, use one or two different fonts and be consistent in font size and line spacing. Margins are also an important part of design, and by setting up padding and margins well in Webflow, you can create a clean design.
Use free tools such as Color Hunt for color and Google Fonts for typography. These tools can help you create a color palette and determine font types.
Conclusion
If you work with the points outlined above in mind, you will greatly improve your site creation skills in Webflow. No one can do it perfectly from the beginning, and you don't have to be. Get used to it a little at a time and aim to improve your skills!
As a next step, try a more challenging implementation. Also, once you become familiar with Webflow, we recommend that you challenge yourself to create even more efficient sites by utilizing other no-code tools and AI tools.
If you want to learn more about Webflow, please check out the video materials provided by Supasaito Academy. We have steps you can take to further enhance your Webflow skills!
We also share our knowledge and usages of Webflow on our socials, so please don’t hesitate to contact us, and follow us on social media to keep up-to-date on upcoming services!👇
Youtube : https://www.youtube.com/@supasaito
Instagram:https://www.instagram.com/supasaito/
Twitter(X):https://x.com/supasaito














.svg)
